記事一覧
※この記事は2024年8月29日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
The power of Webflow Apps is now available in the Designer
ウェブサイトは単体では成り立ちません。成功するサイトは、ビジネスが繁栄するために必要なツールやプロセスと深く結びついています。
昨年、Webflow Appsをベータ版で発表して以来、私たちのチームは、サイトを構築して公開するための重要なコンポーネントであるAppsに、さらなるパワーと柔軟性を提供するために取り組んできました。
そして、今日、私たちはWebflow Appsの次世代版を発表できることを喜んでいます。
これにより、Appsのパワーがデザイナーにもたらされ、Webflowでの構築方法がより新しい次元で活用できるようになり、日常的に使用するツールとの統合もより深くなります。

主な新機能は次のとおりです:
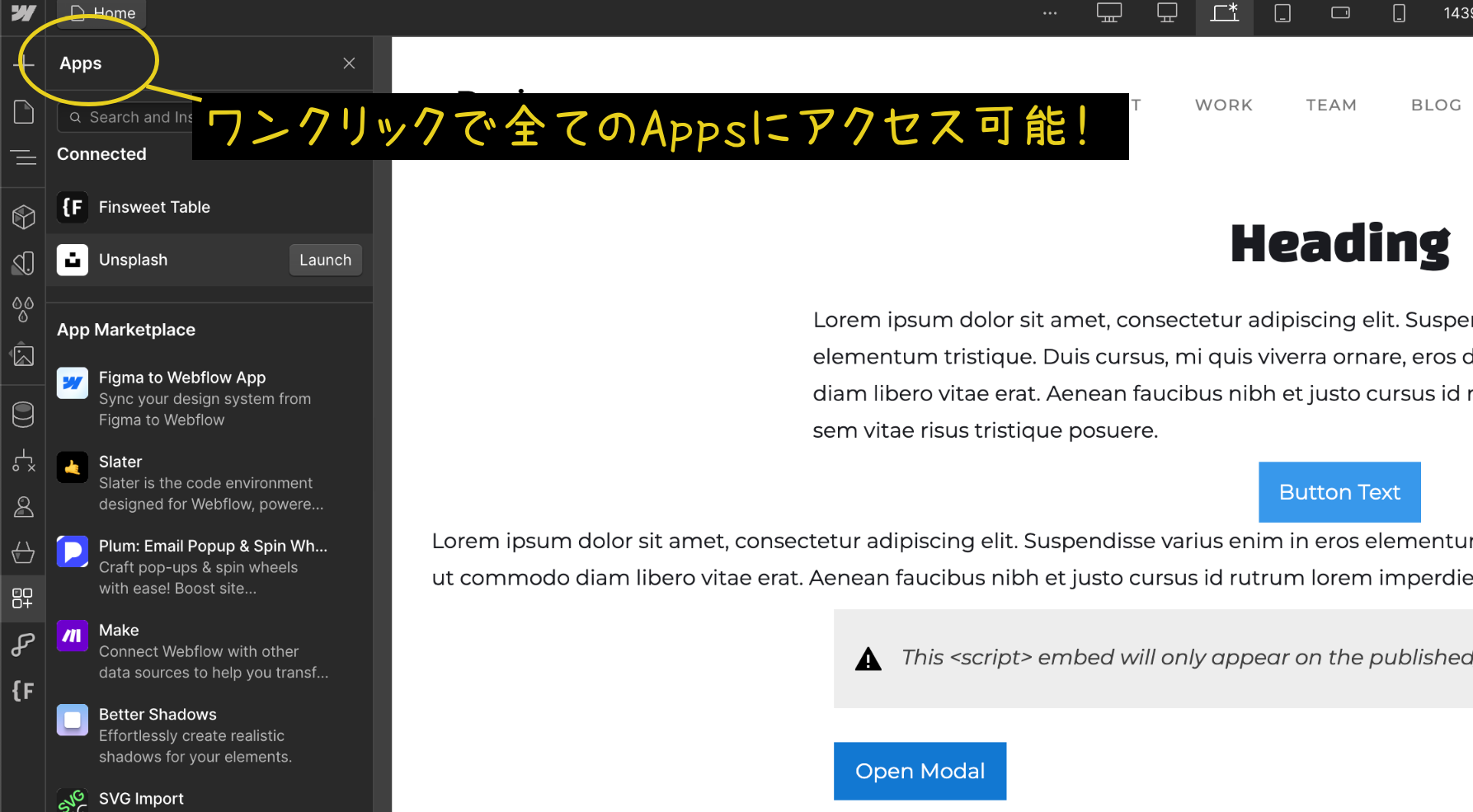
- 新しいAppsパネル。 Webflow MarketplaceからインストールされたAppsに直接アクセスできるようになりました。
- Webflowでの構築方法を変えるApps。 デザイナー内で直接Appsを開くことができるようになり、フォーム、画像、テキストなどのサイト要素をリアルタイムで追加および編集するための新しい方法が提供されます。
- テックスタックとのシームレスな統合。 Appsは、より多くのWebflowのコア機能と連携できるようになり、CRM、マーケティング自動化、分析プラットフォームなどのスタック内のツールとより強力な統合が可能になります。
- 透明な権限管理。 サイトやワークスペースにAppsをインストールする際に、より詳細な権限を表示して受け入れることができるようになりました。
今日のローンチに伴い、HubSpot、Jasper、Unsplash、Typeform、Finsweet、Memberstackなどのパートナーから20以上の新しいAppsをWebflow Marketplaceで提供します! これらの新しいAppsは、Webflow Marketplaceですぐに見つけることができます。
また、Appsのはじめ方については、Webflow Universityで詳細を学ぶことができます。
※この記事は2024年8月19日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
Updates to our Developer Platform
Webflowの開発者プラットフォームに大幅な更新があります。
これにより、Webflowマーケットプレイスを通じて、開発者がより強力な製品を作成できる新しい機会が開かれます。
主な更新点は以下の通りです:
- デザイナーエクステンション:開発者は、Webflowデザイナーにアプリの機能を追加できます。これにより、サイトのデザイン作業と連携しながら、ユーザーにスムーズな操作感を提供できます。
- 新しいREST API:Webflowの中核機能に深く統合される4つの新しいAPIが導入されます。
- 認証フローの改善:アプリが必要とするアクセス許可を特定できるようになり、ユーザーがデータへのアクセスやアクションをより細かく制御できるようになります。
Webflowマーケットプレイス向けのアプリを構築する方法や新しいAPIについては、開発者ドキュメントを参照してください。
注:以前のv1からv2への移行方法については、ガイドが用意されています。
※この記事は2024年8月19日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
New shortcuts for unwrapping elements and wrapping in H Flex or V Flex elements
新しいキーボードショートカットが3つ追加!
ワークフローをさらに効率化し、ピクセルパーフェクトなレイアウトをより簡単かつ迅速に構築できるようになります。
最初の2つのショートカットは、要素をV FlexまたはH Flex要素でラップするもので、キャンバス上で右クリックするか、次のショートカットを入力することで使用できます。
H Flexでラップする:Macの場合はCommand + H、Windowsの場合はControl + H
V Flexでラップする:Macの場合はCommand + G、Windowsの場合はControl + G
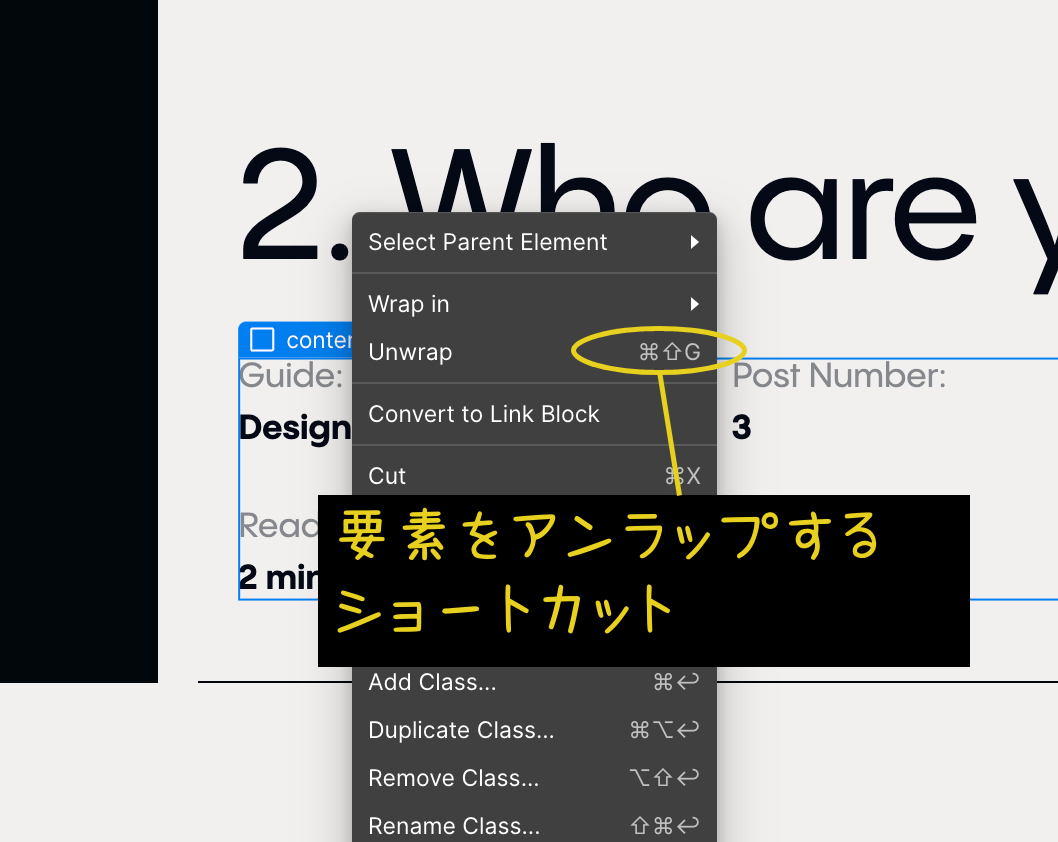
3番目のショートカットは、要素をアンラップし、その親要素であるdiv、section、H Flexなどを削除することができます。
キャンバス上で右クリックするか、次のキーボードショートカットを使用して要素をアンラップできます。
要素をアンラップする:Macの場合はCommand + Shift + G
Windowsの場合はControl + Shift + G

新しいショートカットを使いこなして、効率的にサイトを構築していきましょう!
※この記事は2024年4月21日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
Webflow acquires Intellimize to unlock AI-driven website optimization
webflowで驚くべきウェブサイト体験を作成し最適化する手段が広がります!

全体のマーケティングチームを強化
Webflowのミッションは、web開発の能力を誰にでも提供することです。
過去10年間で、Webflowは何百万ものデザイナーにその能力を与え、手動でコードを書かずにデザインを完全に具現化できるようにしました。
これを行うことで、数えきれないほどの人々の生活を変えるだけでなく、より魅力的で美しいWebを作り出すのにも役立ちました。
しかし、Orangetheory Fitness、IDEO、Dropboxなどのような大規模なチームと協力し始めてから、
ウェブ体験がどのように作成されているかには重大な問題があることに気付きました。
ウェブサイトが構築された後、マーケティングチームがそれを個別化し、より良いものにするための実験を行い、さまざまな顧客のニーズに対応するために最適化することは非常に困難です。
ウェブサイトを最適化するためのツールは、設定が非常に複雑であり、大幅なエンジニアリングのサポートなしには設定できないか、ソースウェブサイトのコンテンツが設計および管理される場所とは別に使用することが困難なことがよくあります。
これがWebflowが解決しようとしている次の大きな問題です。
Webflowの目標は、マーケティングチームやWebエージェンシーに、信じられないほどのウェブ体験を構築するだけでなく、異なるオーディエンスに合わせてサイトを個別化し、どのバージョンがより優れているかをテストするための実験を簡単に作成し、ウェブサイト全体のバイヤージャーニを最適化してコンバージョンと収益を促進する能力を提供することです。
これらの機能を1か所に統合することで、私たちは統一されたウェブサイトエクスペリエンスプラットフォーム(WXP)を構築しています。
このビジョンを持って、デジタル体験の最も重要な部分(ウェブサイト)を取り上げ、マーケティングチームがコードへの依存を打破し、以前に到達できなかった速さで革新することができる視覚優先のプラットフォームを作成しています。
これにより、収益を生み出すことができるマーケティングチームだけでなく、ウェブ上のすべての人にとってより良い体験が実現すると考えています。
Intellimize & Webflow: 同じ原則に基づいて構築
Intellimizeは同様の目標で設立され、構築されました。
Intellimizeチームは、エンジニアリングのサポートなしでマーケティングチームがウェブサイト体験を深く個別化できる素晴らしい製品を作成しました。
Intellimizeチームとの最初の会話から、彼らはWebflowと似たようなビジョンを持っているだけでなく、マーケティングのコード依存を解消する鍵は、マーケティングが常に開発チームからの助けを必要とせずに使用できる視覚優先のツールを構築することだという同じ気持ちを共有していることを知っていました。
設立以来、IntellimizeはSumo Logic(10億以上のページバージョン、変換率の53%の向上)、Snowflake(変換率の60%の増加、予約されたミーティングの49%の向上)、Drift(変換率の129%の改善、280万ドルの追加収益)などの顧客に大きな影響を与えてきました。
IntellimizeのアプローチはWebflowと完全に一致しており、組み合わせることで、過去10年間にウェブサイト開発市場で行ってきたように、広範なウェブサイト体験市場を攪乱することができます。
What's NEXT?
IntellimizeチームをWebflowへ迎えることに非常に興奮しています。
今後数か月間で、WebflowはIntellimizeをWebflowプラットフォームに統合し、すべてのお客様がWebflow内で高度な個別化と実験を実施できるようにします。
Intellimizeのお客様にとっては、製品は変わりませんし、一緒に成長するのを楽しみにしています。
これはWebflowにとって大きなマイルストーンであり、信じられないほどのウェブサイト体験を構築したいすべてのマーケティングチームにとっても重要なことです。
今回はWebflowのコンポーネント機能の使い方について解説します。
コンポーネントを使用すると、要素や子要素からカスタマイズ可能なブロックを作成して、一貫性があり、効率的な設計を維持できます。
これらのブロックをサイト全体で再利用し、1 か所で変更することで、繰り返し発生する各レイアウトを個別に修正する必要がなくなります。
コンポーネントの作成方法
コンポーネントを使用して次のことができます。
- インスタンスごとに同一のコンテンツを作成します。
ナビゲーションバー、フッター、サインアップフォームなど、まったく同じコンテンツを持つ繰り返しレイアウトの同一コピーを作成します。
これらを 1 か所で編集すると、その変更がそのコンポーネントのすべてのインスタンスに影響を与えることがわかります。
- インスタンスごとに固有のコンテンツを作成します。
レイアウトは維持しつつも、複製先でテキスト、画像、ビデオ、またはリッチ テキストを変更し、各インスタンスに固有のコンテンツを与えながら一貫したデザインを維持します。
サイト上のほとんどの要素または要素のグループからコンポーネントを作成できます。
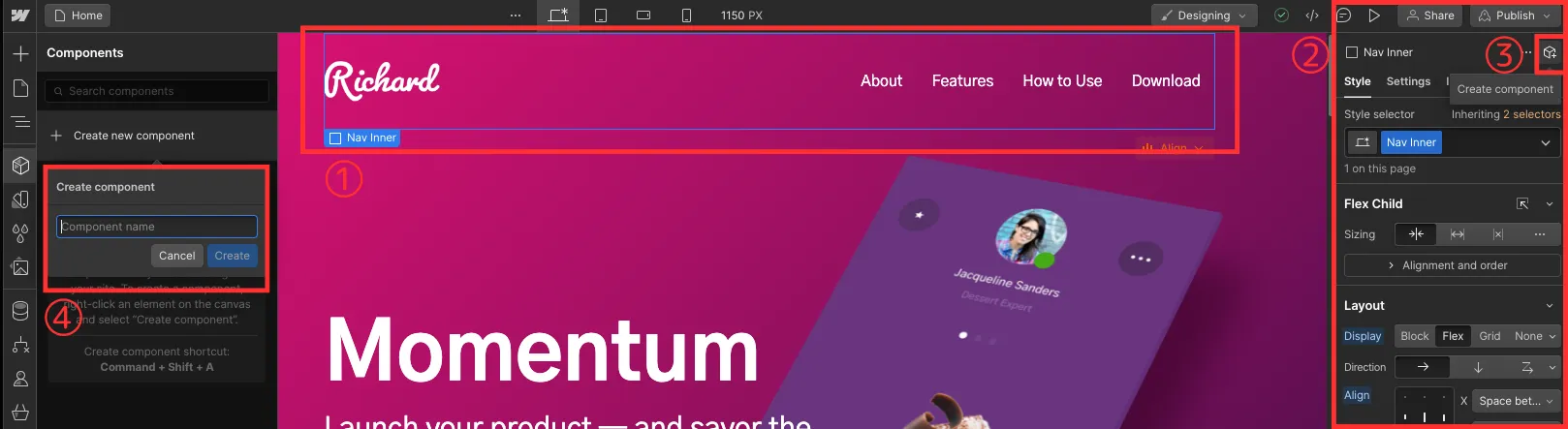
- コンポーネントにしたい要素を選択
- Style panelまたはElement settings panelを開く
- パネル上部のcreate componentアイコンをクリック
- コンポーネントに名前を付けて、Createをクリック

メインコンポーネントの内の、一コンポーネントとなります。
これによって、メインコンポーネントに対する変更は、そのコンポーネントのすべてのインスタンスに反映されます。
次の方法でいつでも、任意のコンポーネント インスタンスのメインコンポーネント編集画面に入ることができます。
- コンポーネントインスタンスをダブルクリックする
- 右クリックし、Edit componentをクリックする
- インスタンスを選択し、ラベルの鉛筆アイコンをクリックする
- インスタンスを選択し、右側のパネルの右上にあるレンチアイコンをクリックする
-
コンポーネントの使用方法と再利用方法
コンポーネントを作成したら、サイト内のどこでも再利用できます。
- コンポーネントパネルを開く
- 目的のコンポーネントをクリックしてサイト内の任意のページにドラッグ
- コンポーネント インスタンスをキャンバス上またはナビゲーターに直接ドロップ
.webp)
コンポーネントインスタンスを選択すると、そのインスタンスが強調表示され、緑色の枠で囲まれます。
コンポーネントパネルを開いて、サイト内で各コンポーネントが何回使用されたかを確認します。
注記
コンポーネント インスタンスの複製は可能ですが (コピーペースト、右クリック、またはキーボード ショートカットの使用による複製)
メイン コンポーネントの複製は現時点ではネイティブには不可能です。
代わりに、コンポーネント インスタンスのリンクを解除し、そのリンク解除された要素または要素のグループから新しいコンポーネントを作成できます。
コンポーネントをダブルクリックしてメインコンポーネントに入り、ナビゲーターパネルでコンポーネントの要素階層を表示できます。
コンポーネントの要素階層はメイン コンポーネントからのみ表示できます。
つまり、コンポーネント インスタンス内からコンポーネントの要素階層を表示することはできません。
メインコンポーネントを編集する
コンポーネントのすべてのインスタンスに同じ変更を加えるには、メインコンポーネントを編集する必要があります。
次の方法で、任意のコンポーネントインスタンスのメインコンポーネントを編集できます。
- コンポーネントインスタンスをダブルクリックする
- 右クリックし、Edit componentをクリックする
- インスタンスを選択し、ラベルの鉛筆アイコンをクリックする
- インスタンスを選択し、右側のパネルの右上にあるレンチアイコンをクリックする
.webp)
コンポーネントインスタンスのスタイルを変更するには、class カスタム属性を使用します。
メインコンポーネントの編集は、すべてのコンポーネント インスタンスに影響します。
(コンポーネントインスタンスのコンポーネントプロパティがコンポーネント内の特定の要素に適用されている場合を除く)
メインコンポーネントに対する変更(要素の順番、レイアウト、サイズ、など)は、サイト全体のすべての同一コンポーネントインスタンスに反映されます。
たとえば、コンポーネントとして設定されたカードデザインがあるとします。
カードコンポーネントには見出し要素、段落要素、ボタン要素が含まれており、ボタン要素はカードの一番下に配置されます。
.webp)
カードのメインコンポーネントを編集し、ボタンをカードの下部から上部に移動すると、その変更はサイト全体のカードコンポーネントのすべてのインスタンスに影響します。
メインコンポーネントの編集は、コンポーネントインスタンスで特に変更されない限り、そのコンポーネントのすべてのインスタンスに影響します。
.webp)
コンポーネントのプロパティの定義とコンポーネントインスタンスの値の変更について詳しくは、 こちらをご覧ください。
メインコンポーネントを終了する
メインコンポーネントの編集が完了したら、次の方法でメインコンポーネントを終了できます。
- デザイナーの左上隅にあるbackの矢印をクリックする
- キャンバス上のコンポーネントの外側をクリックする
- キーボードのEsc キーを押す
メインコンポーネントの編集を停止した後は、コンポーネントインスタンス内の要素に加えた編集は、その特定のコンポーネントインスタンスにのみ影響することに注意してください。
エディターでコンポーネントを編集する
エディターでサイトのコンテンツを更新するようにコンテンツ編集者を招待した場合
コンポーネントプロパティで変更されておらず、全てのインスタンス間で一貫しているコンポーネント要素に対して行われた変更は他のすべてのインスタンスに適用されます。
また、コンテンツ エディターがコンポーネントプロパティを介して変更されたコンポーネント要素に変更を加えた場合、その変更は編集中のコンポーネントインスタンスにのみ適用されます。
コンポーネントの名前を変更する
コンポーネントの名前を変更するには
- コンポーネントパネルを開く
- コンポーネント名の上にマウスを置き、コンポーネントの右側に表示される鉛筆アイコンをクリック
- 変更を加えて保存する
.webp)
コンポーネントを削除する
コンポーネントを完全に削除するには
- コンポーネントのすべてのインスタンスをサイトから削除またはリンク解除
- コンポーネントパネルを開く
- コンポーネントの右側に表示される鉛筆アイコンをクリック
- Deleteをクリックして確認
.webp)
コンポーネント インスタンスをメイン コンポーネントからリンク解除する方法
コンポーネント インスタンスのリンクを解除し、メイン コンポーネントから独立して変更を加えるには
- リンクを解除するインスタンス内の任意のコンポーネント要素を右クリックします
- Unlink instanceをクリックします
.webp)
リンクを解除すると、デザイン内でそのコンポーネントの他のリンクされたインスタンスを編集しても、リンクが解除されたインスタンスは変更されません。
まとめ
いかがでしょうか。
当社では、Webflowの関心を持ってくださった方々に向けて、無料Webflow説明会を実施しています。
以下よりお問い合わせフォームにアクセスし、お気軽にお申し込みください。
ご発注を検討されている企業様だけでなく、フリーランスや制作会社など同業者様でも構いません。
Webflowの広がりによって、発注側も制作側もより幸せになれる社会の創造に向けて、当社は邁進していきます。
.webp)
サイトを意図しない変更から保護するために、エンタープライズ顧客向けに新しいパブリッシュのワークフローを導入します。
この新しいワークフローでは、提案されたすべての変更の準備段階の要約と、ステージングから本番への直接公開機能が提供されます。
Webflowのビジュアル開発スタイルは、マーケターやデザイナーに、エンジニアリングにチケットを提出する必要なく、自分たちのタイムラインでウェブサイトを構築、公開、更新する自律性を与えています。
これにより、デザインと開発の間の引継ぎを効率化し、エンジニアリングコストを削減し、より大きな影響を与える戦略的な開発のための時間を確保できます。
ただし、ビジュアル開発のスピードが、より厳格な公開ワークフローが提供する安全性を犠牲にすることがあります。
両方の世界のベストプラクティスを提供するために、Webflowにベストプラクティスのエンジニアリングコード展開ワークフローを導入します。
エンジニアリングパートナーからの学びアプリケーションのダウンは壊滅的な結果をもたらす可能性があるため、
大規模なエンジニアリングチームでは、厳格なコードテストおよび展開プロセスを採用しています。
この追加のテストにより、重大な変更がライブサイトやアプリに反映されるリスクが低減します。
過去1年間、Webflowでの公開プロセスの可視性と制御を向上させるための段階的な改善をリリースしてきましたが、今日はそれらのリリースを統合した新しい公開体験を提供します。
新しい公開ワークフローでは、提案された変更の状況や新しいウェブリリースのプロセスのチームの進捗状況を包括的で詳細な視点で把握できます:
- デザイナーによる変更の要約では、デザイナー上の内容とステージングサイト上の内容の違いが表示されます。
- ステージングによる変更の要約では、ステージングサイトと本番サイトの間の違いが表示されます。
また、要約内の任意の変更をクリックして、その特定の変更の詳細を詳細に確認し、どの具体的な要素が影響を受けるかを確認することもできます。
さらに、大規模なチームが同時に作業する場合でも、承認された変更のみが公開されることを保証するために、ステージングドメインから本番ドメインに直接公開することもできます。
この改善された可視性と制御により、より多くのサイトの寄稿者をWebflowに招待し、より少ないリスクで公開できます。
新しい公開ワークフローは、本番サイトを意図しない、テストされていない、または承認されていない変更から保護したい大規模なチームにとって最適です。
ただし、急な修正やなど、できるだけ早く公開する必要がある小さなコンテンツやデザインの変更については、引き続きデザイナーから直接すべてのステージングおよび本番ドメインに公開する機能があります。特定のドメインにのみ公開する必要がある場合は、そのドメインをellipsisメニューから選択することもできます。
新しい公開ワークフローを始める方法については、Webflow Universityの記事でご確認いただけます。




