記事一覧
Webflowのワークスペースのシートは、ワークスペース内のチーム メンバーが利用できる場所です。
ワークスペースプランにシートを追加または削除して、独自のニーズに合わせて柔軟なサイズのコラボレーションスペースを作成できます。
今回はWebflowのワークスペースのシートとメンバーを追加・削除する方法をご紹介します。
ワークスペースシートを追加および削除する方法
デフォルトでは、スターターワークスペースプランには、ワークスペース所有者のシートが 1 つだけ含まれています。
複数のシートを追加するには、有料の Workspaceプランにアップグレードする必要があります。
または、個人の作業用にスターターワークスペースを保持し、チームメイトとのコラボレーションに使用する追加の有料ワークスペースを新規作成することもできます。
Workspace プランにシートを追加する
Coreプランまたは Freelancerプランでは最大 3 シート、GrowthプランまたはAgencyプランでは最大 9 シートを追加できます。
Enterpriseプランでは、カスタムのシート数を提供します。
有料のWorkspaceプランを利用すると、そのプラン内のシート数を調整できます。
注記
シートを追加できるワークスペース プランを購入する場合、最初は 1 シートから開始し、プランで許可されている最大シート数を購入するオプションがあります。
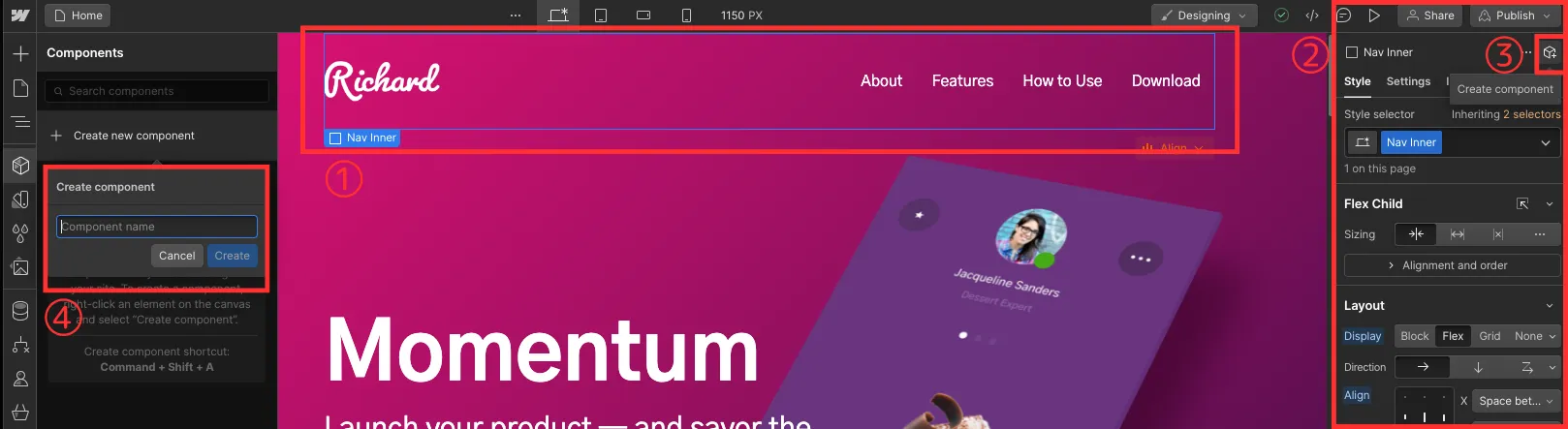
- 操作を行いたいワークスペースに移動します
- ワークスペースのチーム設定を開きます
- 現在のプランのメンバーのリストの下にある「Manage the number of seats in your Workspace plan」をクリックします
- プランのシート数を増やすには、プラスアイコンをクリックします。
- 「Pay now」をクリックすると、登録されているカードにすぐに請求され、新しいシート数が確定します。
%20(1).webp)
Workspace プランからシートを削除する
デフォルトでは、すべてのワークスペースに所有者用のシートが少なくとも 1 つ必要です。
- 操作を行いたいワークスペースに移動します
- ワークスペースのチーム設定に移動します
- 現在のプランのメンバーのリストの下にある「Manage the number of seats in your Workspace plan」をクリックします
- プランのシート数を減らすには、 マイナスアイコンをクリックします (減少したシート数がワークスペース内のチームメンバーの数より少ない場合は、アクティブなチーム メンバーをプランから削除するように求められます)
- 「Pay now」をクリックして新しいシート数を確定します
ワークスペースメンバーを追加および削除する方法
チームメンバーは、ワークスペース内の空いているシートを埋めます。
新しいメンバーを追加してシートを埋めることも、メンバーを削除して新しく招待されたメンバーの席を再開することもできます。
また、ワークスペースから自分自身を削除することもできます。(ワークスペースの所有者以外)
ワークスペースにメンバーを追加する
Workspaceプランに空きシートがある場合は、そのシートを埋めるために新しいメンバーを招待できます。
利用可能な空席がない場合は、メンバーを追加する前に、ワークスペース プランをアップグレードしてシートを追加するように求められます。
- 操作したいワークスペースに移動します
- Workspace settings>Teamに移動します
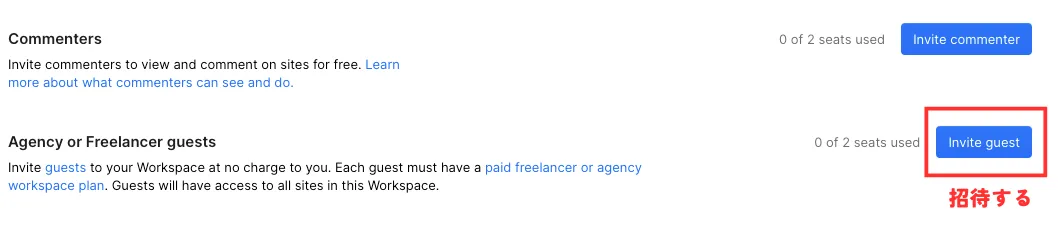
- 「Invite member」をクリックします
- メンバーのメールアドレスを入力し、ワークスペースロール、サイトロール、および公開権限を選択します。
- 「Invite」をクリックします


メンバーは、ワークスペースに招待されたことを通知するメールを受け取ります。
また、招待を受け入れるまでは、Workspace settings>Teamに「pending invite」ステータスが表示されます。
メンバーが招待を承諾する前に、招待をキャンセルまたは再送信することもできます。
メンバーの役割の横にある3 つの点のアイコンをクリックし、 [Cancel invite]または[Cancel invite] を選択します。
ワークスペースにメンバーを追加した後、ワークスペース内でメンバーの役割と権限を管理できます。
グロースプランまたはエージェンシープランを利用している場合は、ワークスペースのロールと権限に加えて、サイトレベルの権限をサイトごとに管理することもできます。
ワークスペースからメンバーを削除する
重要
ワークスペースからメンバーを削除しても、プランのシート数は減りません。
メンバーを削除した後に空席も削除したい場合は、ワークスペースプランからシートを削除してください。
- 正しいワークスペースにいることを確認してください
- Workspace settings>Teamに移動します
- メンバーの役割の横にある3 つの点のアイコンをクリックします
- 「Remove from Workspace」をクリックします
- REMOVEと入力して確認します
これを行うことで新しいメンバーを招待したり、不要になった場合は削除したりすることができます。
.webp)
ワークスペースから自分を削除する
- 「Workspace」ドロップダウンメニューをクリックします
- 「Manage Workspaces」をクリックします
- 退会したいワークスペースの横にある3 つの点のアイコンをクリックします
- 「Leave Workspace」をクリックします
注記
自分がワークスペースの所有者である場合、ワークスペースから自分を削除することはできません。
いかがでしたでしょうか。
ワークスペースの追加・削除を使いこなしてWebflowでの制作パフォーマンスを向上させましょう。
.webp)
※この記事は2024年8月19日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
improvements to managing custom domains in webflow
カスタムドメインの管理が改善されました!
カスタムドメインがすでに完璧な状態であるか、まだ手に入れていないかにかかわらず、
Webflowでのサイトにカスタムドメイン(またはサブドメイン)を接続するのはこれまで以上に簡単になりました。
このアップデートには、主に2つの変更が含まれています:
既存のドメインを簡単に見つけて接続する:
すでにサイトにカスタムドメインがある場合は、「クイック接続」オプションを使用して、ホスティングプロバイダーと所有権を簡単に確認し、ドメインを接続できます。
注:この統合はほとんどの(すべてではありませんが)ホスティングプロバイダーをカバーしています。必要に応じて、手動でドメインを接続することもできます。
新しいドメインを購入する:
IONOSで新しいカスタムドメインを直接Webflowから購入することもできます。購入後、新しいドメインは自動的にWebflowと接続され、シームレスな体験を提供するための正しいDNSレコードが適用されます。
カスタムドメインを設定または管理するには、サイト設定>公開タブ>プロダクションに移動してください。
詳細については、Webflow Universityの「カスタムドメインを接続する」記事をご覧ください。
これらの更新は数週間かけて展開されるため、アカウントにまだ表示されていない場合がありますので、ご了承ください
今回はWebflowで組み込みの WebP 変換ツールを使用して、既存の画像アセットを圧縮する方法をご紹介します。
WebP画像ファイル形式とは、画像の高品質の大部分を保持しながら、より小さいファイルサイズに圧縮された形式です。
WebPを使用することにより、Web ページの読み込みが速くなりWeb サイトのストレージ容量が節約されます。
ただし、WebP ファイル形式はまだすべてのブラウザでサポートされているわけではありません。(どのブラウザが WebP をサポートしているか確認)
組み込みの Webflow変換ツールを使用すると、既存の画像アセット (JPEG、JPG、PNG、WebP アセット) を WebPファイルに変換して圧縮できます。
これにより、アセットパネルとキャンバス上のアセットのインスタンスの両方が変換されます。
注記
必要な数のアセットを WebP ファイルに変換できます。
ただし、リクエストあたり 100 アセット、1 分あたり 10 リクエストというリクエスト制限があります。
WebP イメージはOpenGraphはサポートされていません。 OpenGraph イメージを WebP 形式に圧縮しないことを強くお勧めします。
アセットパネルの既存のアセットをWebPファイルに変換する方法
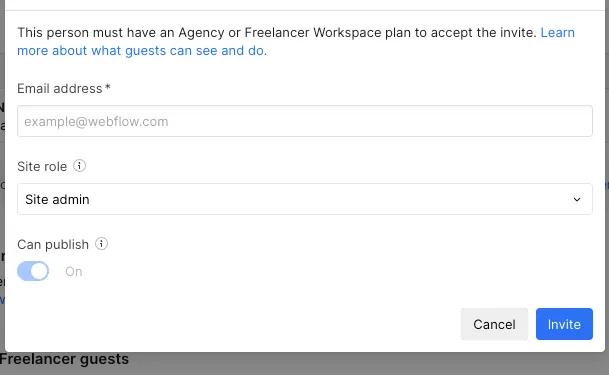
- アセットパネルを開く
- Expand Assets panelのアイコンをクリックします
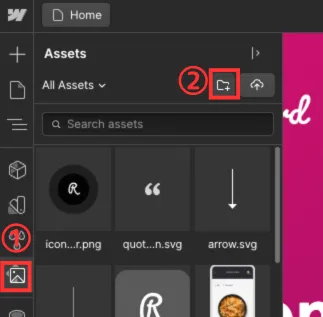
- アセットの上にマウスを置くと表示される「check」アイコンをクリックするか、「Select all」をクリックして、変換するアセットを選択します。
- 「Compress」をクリックします


アセットが変換されるまでの間、デザイナーでの作業を続けたり、作業を終了することも可能です 。
アセットを変換した後は、必ずサイトをrepublishしてください。
注記
既存のアセットを WebPに変換すると、元のアセットファイルがWebPアセットに置き換えられます。
元の画像ファイル (PNG、JPEG など) を保持したい場合は、まずバックアップを作成するか、変換する前にアセットパネルからファイルをダウンロードしてください。
Webflowでは、WebP 画像を元のファイル拡張子に変換して戻すことはできません。
ただし、元のファイルを保存せずに誤って既存のアセットをWebPに変換した場合は、元のアセットが含まれるサイトのバックアップを復元することで、元のアセットに戻せます。
CMSアセットのWebP変換ツール
また、既存の画像だけでなく最新のアップデートで、Webflow サイトのすべてのコレクションにわたってCMS イメージをWebPファイルに変換してパフォーマンスを向上できるようになりました。
- 「Collections」パネルに移動します
- 「・・・」アイコンをクリックします
- 「Compress assets」をクリックします
- 「Continue」をクリックします

アセットが変換されるまでの間、デザイナーでの作業を続けたり、作業を終了することも可能です 。
アセットを変換した後は、必ずサイトをrepublishしてください。
いかがでしたでしょうか。
是非、WebP変換ツールを活用してWebflowでの制作パフォーマンスを向上していきましょう。
.webp)

UI(ユーザーインターフェース)は、ユーザーとシステムの架け橋となる重要な要素です。優れたUIを設計することで、ユーザー体験を向上させ、ビジネスの成功につなげることができます。
この記事では、UIに関する基礎知識を総合的に解説しています。UIを改善するポイントやUIの学び方、優れたUIの参考事例も紹介していますので、ぜひ参考にしてください。
UI(ユーザーインターフェース)とは?

UIの定義
UIとは、ユーザーとWebサイトやアプリケーションとの接点であるインターフェースのデザインのことです。ユーザーがサービスを利用する際に目にするものや操作するものすべてがUIに含まれ、マウスやキーボード、タッチパネルなども含まれます。
UIの目的は、ユーザーにとって使いやすく、ストレスなく目的を達成できるインターフェースを作ることです。優れたUIは、ユーザーがWebサイトやアプリを通じて情報をやりとりする際の重要なポイントとなります。
例えば、商品の購入や問い合わせをどこから行えばよいのかが明確であれば、ユーザーは迷わず目的を達成できます。反対に、わかりにくいUIは、途中でユーザーが離脱してしまうリスクがあります。
今後のデジタルマーケティングにおいては、優れたUIによってユーザーとの接点を良好に保ち、他社との差別化を図ることが重要となるでしょう。UIの質が高いほど、ユーザーの満足度も高まると言えます。
ウェブUIの種類
UIはGUIの2種類に分けられます。GUIは「Graphical User Interface」の略称で、視覚によるインターフェースのことです。メニューやボタンなどのヴィジュアル要素を用いることで、ユーザーは直感的にコンテンツを操作できます。
GUIの特徴は、専門的な知識がなくてもマウスやタッチパッドなどを使って簡単に操作できることです。わかりやすい視覚的デザインにより、ユーザーは目的の操作を迷わず実行できます。現在、ほとんどのPCやスマートフォンにGUIが採用されており、非常に身近な存在だと言えるでしょう。GUIの利便性と使いやすさが、ユーザーに広く受け入れられています。
CUIは「Character-based User Interface」の略称で、テキストのみを用いてコンピューターを操作するユーザーインターフェースのことです。ユーザーはキーボードで文字を入力し、コマンドを送信してコンピューターに指示を与えます。
CUIは主にプログラマーやエンジニアが使用することが多く、一般ユーザーが使用する場面は少ないかもしれません。しかし、CUIは処理が簡単で操作履歴を残しやすいメリットがあるため、開発者の環境では広く使われています。
UIが重視される5つの理由

ユーザーのストレスを軽減できる
UIは、製品の見た目だけでなく、ユーザーの感覚や操作性にも影響を与えるため、製品開発において中心的な役割を果たします。良いUIは、ユーザーがコンテンツに触れる際のストレスを軽減し、快適は利用環境を提供します。
一方、UIが配慮されていないコンテンツは、ユーザーが目的のところにたどり着くために時間や労力がかかり、ストレスを与える原因となります。その結果、ユーザーが自社コンテンツから離脱する原因にもなるでしょう。
ユーザーは、さまざまな手段で情報やサービスを入手できるため、可能な限り快適な利用できるコンテンツを求める傾向にあります。同じ商品を購入する際にも、ストレスなく購入できるサービスを選ぶのが一般的です。
そのため、UIへの配慮はユーザーの心理的なニーズに応えるためにも必要不可欠です。企業はUIの重要性を認識し、ユーザーにとって快適で利用しやすい製品やサービスの提供が求められています。
顧客満足度の向上につながる
優れたUIは、ユーザーの抱える課題を解決し、満足度の向上につながります。UIにおいては、ユーザーが直感的に理解して簡単に操作できる、わかりやすいデザインが求められます。
そのため、ユーザーが求める機能やデザイン、直面しそうな課題や問題点を把握したうえで、UIを改善することが重要です。ユーザビリティが向上し、ユーザーが快適に製品やサービスを利用できるようになれば、満足度の向上が期待できるでしょう。
ユーザビリティを確保するためには、専門用語や曖昧な表現、クリック可能かどうかわからないボタンなど、ユーザーを困惑させる要素を排除する必要があります。
ユーザーの課題を抽出するには、Webサイトやサービスを利用した際に離脱したユーザーのニーズや行動を、フィードバックやデータ分析から調べます。さらに、ユーザーテストを実施し、実際の使用状況を観察することで、使い勝手や問題点を明らかにします。
UIは、ユーザー中心の視点に立ち継続的な改善を重ねることで、さらに向上できるでしょう。
ユーザーの離脱防止につながる
優れたUIは、ユーザーの意図しない離脱防止に役立ちます。意図しない離脱とは、Webサイトの閲覧直後に戻るボタンを押して検索結果に戻ってしまったり、Webサービスの会員登録を途中で断念したり、ログインしなくなったりすることです。
ユーザーがWebサービスやアプリを「使いにくい」「わかりにくい」と感じると、再訪問してくれません。自社のWebサイトで商品を購入、サービスに登録といったアクションをしてもらうには、使いやすいUIであることが大前提となります。
UIを改善するとユーザーの滞在時間が長くなり、コンバージョン率の向上につながることが期待できます。ユーザーにとって直感的で操作しやすいインターフェースを提供することが、ビジネスの成功につながるでしょう。
ブランドイメージの向上につながる
UIは、ブランディングの向上に大きな役割を果たします。ブランディングとは、企業のブランド(サービスの名前、ロゴ、デザイン、コンセプト、キャッチコピー、価値観など)のイメージを認知させて愛着を感じてもらい、浸透させることです。
効果的なブランディングは、競合他社との差別化やユーザーとの結びつきを強化します。
ユーザーは見た目が整っていて機能的なUIを好む傾向があり、一貫性のある魅力的なUIを提供すれば、これがブランドイメージの強化にもつながります。
さらに、優れたUIはブランドの価値観や個性を視覚的に表現し、ユーザーとのコミュニケーションを深める役割も持っています。これにより、ブランドに対する信頼や愛着が生まれ、長期的な関係構築が可能となるでしょう。
ビジネスの目標を達成しやすくなる
UIは、ビジネス目標の達成に重要な役割を果たします。UIの目的は、ユーザーが製品やサービスを直感的に理解し、簡単に操作できるようにすることです。使いやすいUIは、ユーザーが目的のアクションを効率的よく達成するのを助けます。素早くユーザーのニーズに応えることでコンバージョン率を高め、ビジネスの成長につなげます。
UIの改善は、ユーザーがサイトやメディアで達成したいことをサポートすることにつながります。例えば、ECサイトであれば「商品を比較検討したい」、情報メディアであれば「特定の情報を知りたい」などの目的が考えられます。ユーザーの目的を考慮し、スムーズに達成してもらうことがUI改善の基本です。
効果的なUIは、ユーザーの体験を豊かにし、製品の成功を後押しする重要な要素です。ユーザーとビジネスの両方にとって価値のある結果をもたらすために、UIはバランス良く設計する必要があります。
UIとUX(ユーザーエクスペリエンス)の違い

UIとUXは混同されやすいですが、両者には違いがあります。UIは、ユーザーが直接触れる部分的な要素で、使用感や操作感に影響を与えます。一方、UXは、UIを含む全ての要素から得られる総合的な体験や印象を指します。
UXは「User Experience」の略で、「ユーザー体験」と訳されます。これは、サービスやプロダクトを通じて得られる一連の体験を意味し、利用前の期待から利用後の感想までを含むのが特徴です。
そのため、UIが「ユーザーとの接点」を改善するための設計であるのに対し、UXは「顧客体験そのもの」を向上させるための設計と言えます。例えば、ゲームでは操作画面やコントローラーなどがUIにあたり、ゲームから得られる感動や達成感、思い出などがUXにあたります。
優れたUIは、良いUXの実現に不可欠な要素です。グラフィックの美しさやコントローラーの操作性などのUIが優れていれば、UXもさらに向上します。このことから、UIはUXに含まれる関係にあると言えるでしょう。
UIとUXの関係性

UIとUXは密接に関係しており、相互に影響し合っています。優れたUXを実現するためには、わかりやすく操作しやすいUIを設計するのが大切です。反対に使いにくいUIはUXの評価も下げてしまうため注意しましょう。
ただし、UIが良いだけではUXの向上は保証されません。例えば、操作性の高いWebサイトであっても、コンテンツの内容が良くなければ優れたUXは得られないでしょう。
UIとUXの関係は、目的とするUXを達成するために、UIをどのように改善すべきかを考えることだと言えます。UIはUXを構成する重要な要素ですが、UXはUIだけでなく、コンテンツや他の要素も含めた総合的な体験によって決まります。
そのため、UXを向上するにはUIの改善だけでなく、コンテンツの質の向上や他の要素との調和も考慮する必要があります。UIとUXの適切なバランスを保ちながら、ユーザーにとって価値のある体験を提供するのが重要です。
良いUIを実現するための4つの原則

近接
UIでは、関連する要素を近接させ、視覚的な階層を作ることが重要です。人は近くにあるものを関係があるものとして認識する傾向があります。そのため、関連性の高い情報をかたまり(チャンク)にすることで、情報量が同じでもユーザーにとって受け取りやすくなります。
適切なグループ化は、情報の構造を明確にし、ユーザーが必要な情報を素早く見つけられるようにします。これにより、ユーザーの認知的負荷を軽減し、より良いユーザーエクスペリエンスを提供することができます。
整列
整列は、グループ化した要素をルールに従って並べ替えることです。UIにおいて、整列は情報の見やすさと理解しやすさを向上させる重要な要素です。例えば、各要素の配置を左揃えや中央揃えなどに統一すると、まとまりごとに視覚的な一貫性を保てます。
また、情報を文章で羅列するのではなく、リスト化なども整列の一例です。情報が明確に区分けされると、ユーザーは必要な情報を素早く見つけられます。。また、整列はデザインの美しさと洗練さなども高めるため、ブランドイメージの向上にもつながります。
対比
対比は、要素に優先順位をつけて装飾などを使用して他より目立たせることです。具体的には、フォントや色、サイズの変更などが挙げられます。
適切な対比を用いることで、情報に強弱のリズムが生まれ、ユーザーに心地よい感覚を与えることが可能です。また、対比は情報の階層構造を明確にするため、ユーザーが重要な情報を素早く見つけられるようになります。
ただし、過度な対比は混乱を招く可能性があるため、バランスを考慮することが重要です。適切な対比を用いることで、ユーザーは必要な情報に集中でき、より良いユーザーエクスペリエンスを得ることができるでしょう。
反復
反復は、類似した要素に対して同じパターンを用いて表現することです。例えば、同じアイコンを使用したり、見出しの体裁を整えたりすることが挙げられます。反復を用いることで、全体に一貫性が生まれ、ユーザーがレイアウトや内容を理解する負荷を減らすことが可能です。
ページを切り替えた場合でも、タイトルやヘッダーのデザインを統一するのは、UIの基本とされています。このような一貫性をもたせたルールを「トーン&マナー」と呼ぶ場合もあります。
反復は、ユーザーの学習を促進し、ナビゲーションを容易にします。一貫したデザインは、ブランドアイデンティティの確立にも役立ちます。ただし、反復を過度に使用すると、デザインが単調になる可能性があるため、適度な変化を取り入れることも重要です。
UIを改善する5つのポイント

ユーザーのペルソナを設定する
UIを改善する際には、自社コンテンツを利用するユーザーのペルソナ設定が重要です。ペルソナとは、ターゲットとなるユーザーの具体的な1人の人物像を詳細に設定することを指します。年齢、性別、地域、年収、職業などの情報に加え、ユーザーの行動や不便に感じる点を検証することが、UI改善への第一歩となります。
自社のビジネスモデルに基づいて、ターゲットとするユーザー像を掘り下げることが必要です。単に性別や年齢だけでなく、ユーザーの具体的な状況や目的を考慮したペルソナ設定が有効です。例えば、「30代女性」というよりも、「夏場の外出が多く、予算4,000円で日焼け止め化粧品への買い替えを検討している30代女性」とすることで、ターゲットを絞りやすくなります。
ただし、ペルソナは状況や使用するデバイスによっても変わる可能性があります。例えば、パソコンからのアクセスは商品情報を探しているケースが高い一方、スマートフォンからのアクセスは店舗の場所を探している場合が高いなど、ユーザー層や目的が変わります。
そのため、万人が使いやすいUIは存在せず、ペルソナに合ったユーザーが使いやすいUIが、良いUIだと言えます。UIは、ターゲットユーザーの行動や目的を深く理解し、それに合わせて最適化することが重要です。
ユーザーの目線に立つ
UIの改善には、常にユーザー目線で取り組むことが重要です。開発側の目線では当たり前だと思っていることが、ユーザーにとっては分かりにくかったり使いにくかったりすることがあるためです。
ユーザーが心地よく使えることを最優先に考え、ユーザーからの意見を参考にしたり、改善過程で実際にユーザーにテストしてもらったりするなど、ユーザー目線を維持することが必要です。ユーザーの目的や課題を理解し、それに合わせて設計することで、より使いやすく満足度の高いインターフェースを提供できます。
情報に優先度をつける
情報の優先順位を考慮し、適切な強弱をつけて配置することが重要です。全ての情報を同じサイズで伝えると、ユーザーが求める情報を即座に判断できなくなります。情報量が多すぎる場合は、優先度に基づいて取捨選択する必要があります。
優先度の高い情報には、ユーザーが知りたい情報や商品概要などが含まれます。一方、自社がアピールしたいことなどは優先順位が下がります。UIの設計では、カスタマージャーニーマップを参考に、ユーザーが知りたい情報を分かりやすく提示し、優先順位の低い情報は控えめに扱うことが大切です。
情報の優先順位を適切に設定し、視覚的な階層を作ることで、ユーザーは必要な情報に素早くアクセスできるようになります。これにより、ユーザーエクスペリエンスの向上につながるでしょう。UIでは、ユーザーの目的や要求を理解し、それに合わせて情報を整理・提示することが重要です。
直感的に操作できるようにする
UIは「ユーザーに考えさせない」ことが重要です。ユーザーが迷わずに目的のアクションを取れるように設計することがポイントです。
例えば、家の形をしたアイコンはホーム画面に戻ることを示し、虫眼鏡アイコンは検索機能を表すなど、環境や文化になじみのあるアイコンを使用することで、ユーザーは迷うことなく目的を達成できます。
また、ボタンの配置も工夫の対象です。一般的に、「戻る」操作は左側に、進む操作は右側に配置するなど、ユーザーがひと目で理解しやすい構造を作ることができ、直感的な操作が可能になります。
これらの要素を考慮し、UIを使い勝手の良いものにすることで、UXの向上にもつながります。ユーザーが考えることなく、スムーズに目的を達成できるUIが、優れたユーザーエクスペリエンスを提供するカギにもなるでしょう。
PDCAを繰り返す
UIに絶対的な正解はなく、人によって使いやすさの感覚は異なります。設計する側は、慣れによる当たり前の感覚を持ちがちですが、ユーザーがそのように感じるとは限りません。
そのため、公開後は効果の検証が必要です。分析ツール、ABテスト、ユーザビリティテストなどを用いて、ユーザーのニーズにより合ったUIへの継続的な改善が重要です。
ユーザーフィードバックはUIやUXの改善に必要です。ユーザーの意見や要望を収集し、改善に活かしましょう。
UIは、ユーザーの行動や好みに合わせて進化し続ける必要があります。一度完成したUIでも、ユーザーの反応を見ながら、PDCAを繰り返し柔軟に調整していくことが大切です。
UIの学び方

実務から学ぶ
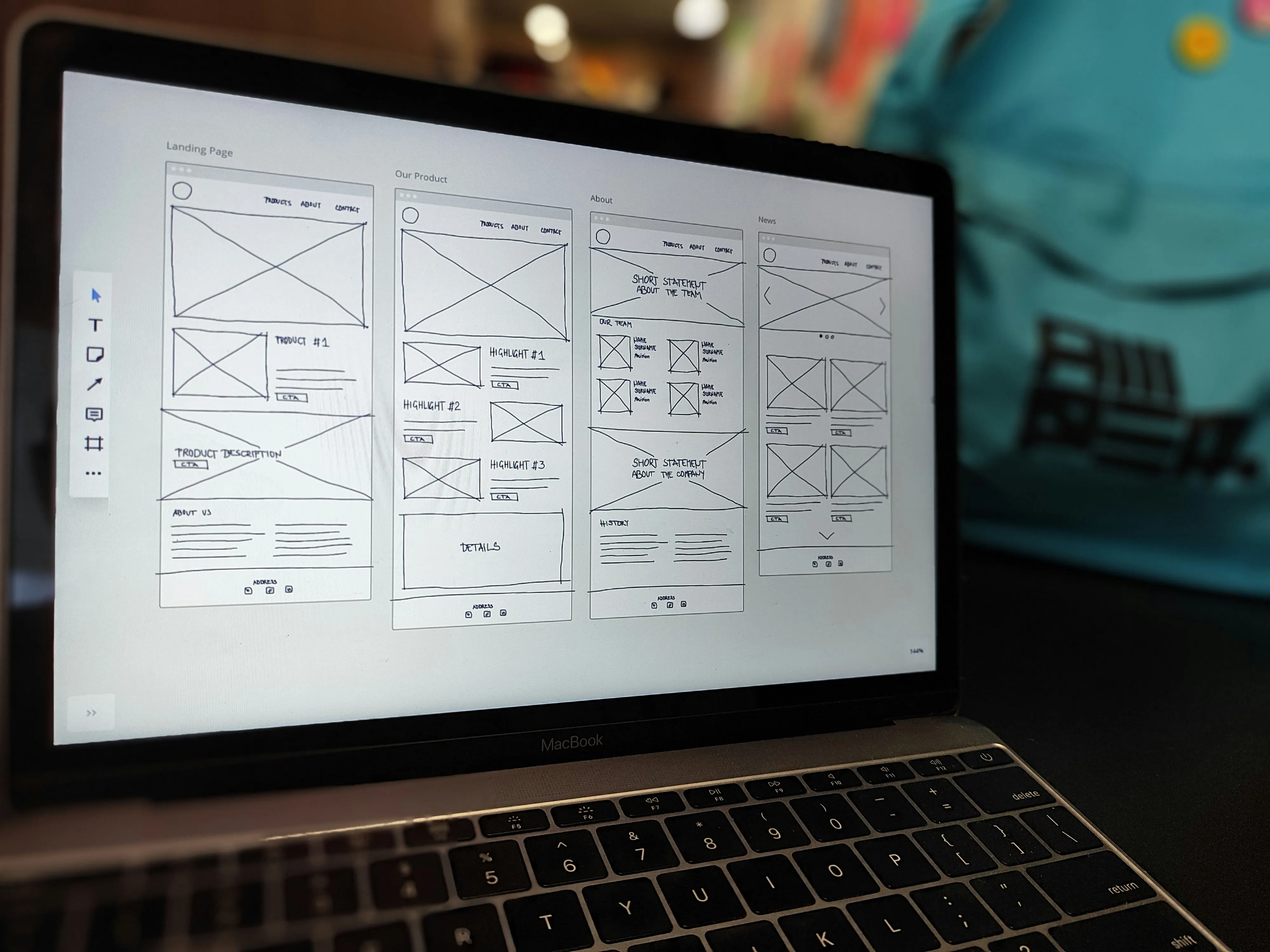
Webサイト制作の実務では、UIを学ぶ機会が豊富にあります。情報設計やワイヤーフレーム作成など、UIに関連する仕事には積極的に取り組むことが大切です。制作したUIについては、社内からフィードバックを得て、継続的に改善を重ねるていきましょう。
UIの学習には、理論だけでなく実践的な経験を積むことが重要です。自分でアプリやWebサイトのUIを作成する経験を積めば、ユーザビリティの高いUIを設計できるスキルを身につけられるでしょう。
UIのスキルを向上させるには、実際のプロジェクトに携わり、試行錯誤を繰り返すことが効果的です。他のデザイナーからのフィードバックを積極的に求め、ユーザーの反応を観察することで、より洗練されたUIを目指すことができるでしょう。理論と実践を組み合わせた学習により、優れたUIデザイナーへと成長していくことが期待できます。
本やWebサイトから学ぶ
UIを学ぶには、本やWebサイト、動画などさまざまな方法があります。これからUIを勉強する際は、関連書籍を1冊購入してみることをおすすめします。本は体系的に学べる点が大きなメリットです。
一方、ネットを使った学習は費用がかからず、複数の視点からアプローチできる点が魅力です。UIの成功事例を紹介しているページも参考になります。ネット上には玉石混交ではあるものの、UIの勉強となるWebサイトが多数存在しています。
有益な情報を発信しているWebサイトや企業を見つけたら、更新をチェックする習慣をつけておくとよいでしょう。
セミナーを受講する
UIはセミナーやスクールでも学べます。これらの学習方法の最大のメリットは、疑問点があった際にサポートを受けられることです。講師に直接質問できるので、問題を素早く解決できます。
また、スクールに通うことで同じ受講生との交流が生まれ、モチベーションの向上につながりやすいところも特徴です。本やWebサイトで学ぶ方法よりも費用がかかりますが、途中で挫折しにくいといったメリットもあります。
積極的に行動することで、UIデザイナーとして必要な現場のスキルを身につけたり、さまざまな企業のUIデザイナーと知り合い、知見を深めることができるでしょう。
UIのおすすめ事例6選

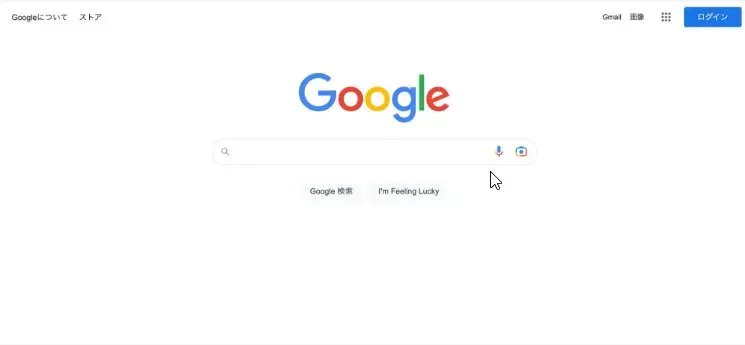
出典:Google
Googleの検索ページは、非常にシンプルなUIが特徴です。Googleのロゴまたはその日に合わせたイラストと、中央に配置された検索窓が目を引きます。ユーザーはサイトを開いた瞬間に何をすべきかを一目で理解できます。これは、「使いやすさ」と「わかりやすさ」を徹底的に追求したUIの好例と言えます。
ビジネスでは自社プロダクトの優位性や強みを説明したくなりますが、Googleは自社に関する情報を最小限に抑え、検索サービスであることを直感的に理解できるデザインを採用しています。
LINE

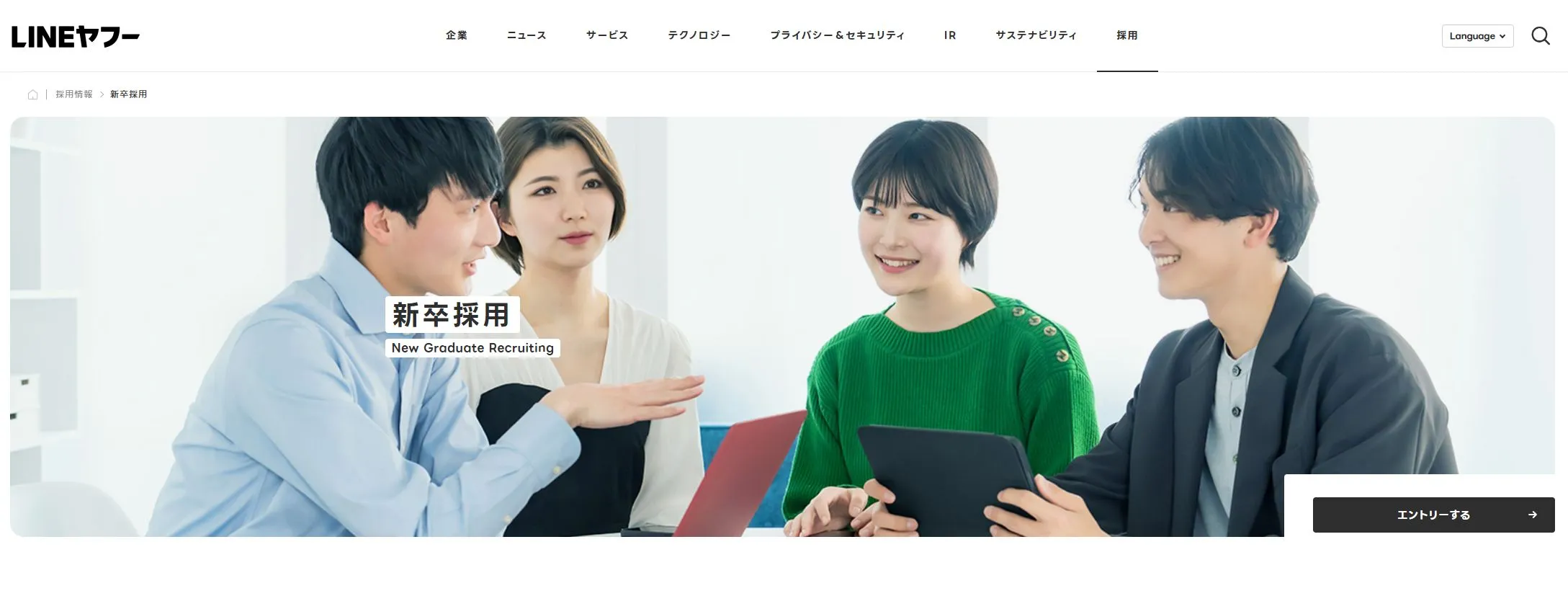
出典:LINE採用サイト
LINEは、同社のコミュニケーションアプリらしく、シンプルで見やすいデザインになっています。サイト来訪者が迷わずに目的の情報にたどり着けるよう、導線が工夫されているのが特徴です。
LINEは採用サイトでも、ユーザーが直感的に使いやすいUIが非常に重視されています。シンプルで直感的なUIと、企業の求める人材像を明確に伝えるコンテンツ設計により、優れたユーザーエクスペリエンスを提供している好例です。
また、職種を前面に押し出すことで、新卒採用であっても個々の専門性を求めているといった企業のメッセージが伝わります。このようなUIとコンテンツ設計の融合は、採用サイトに限らず、あらゆるWebサイトやアプリにおいても参考になるでしょう。
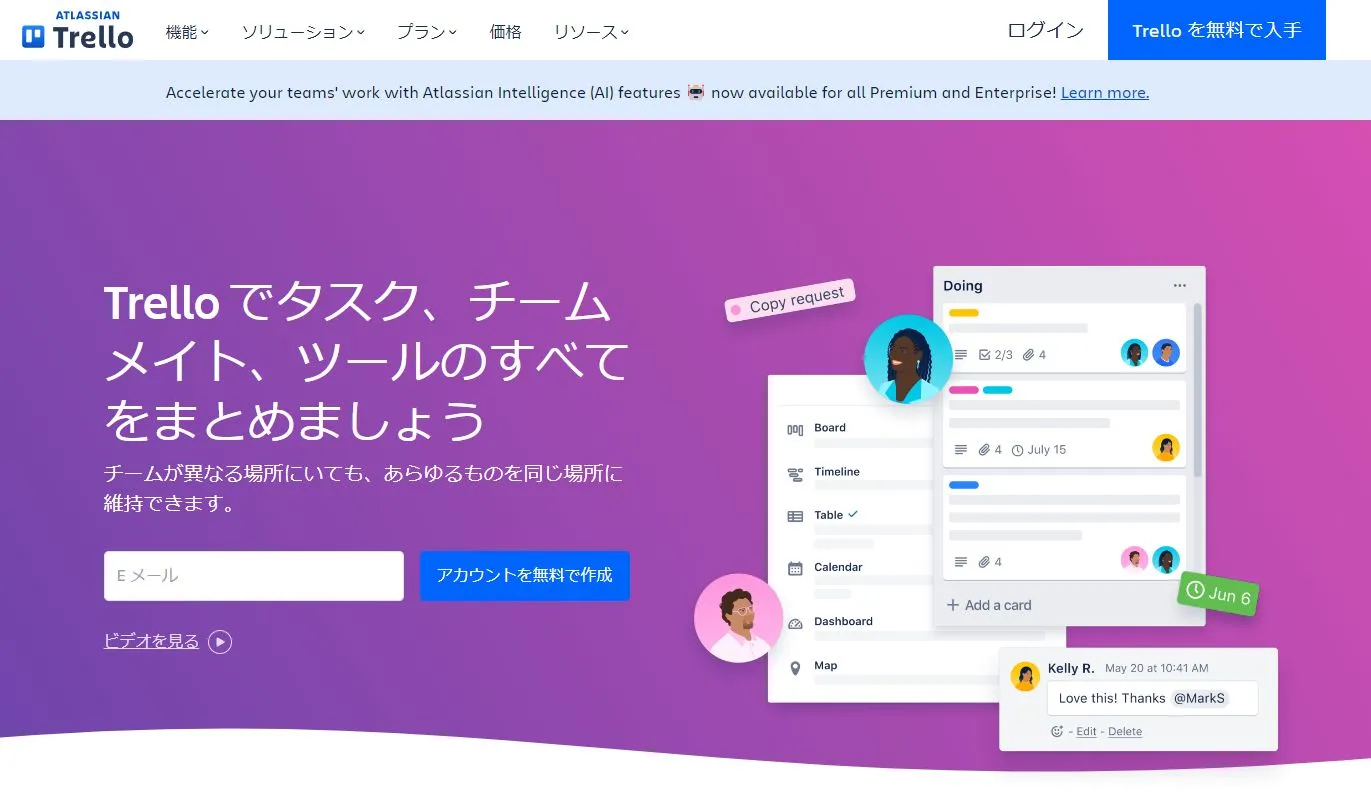
Trello

出典:Trello
Trelloは、ふせんを使うようなイメージでタスク管理ができるWebサービス・アプリです。ふせんをデジタル空間に再現し、ユーザーにとって直感的で使いやすいインターフェースを提供しています。
日頃使い慣れているアナログのふせんのイメージを活用することで、ユーザーは新しいツールに対する抵抗感を軽減し、スムーズに操作方法を習得できます。また、カードやボードの動きに、ふせんの動作に似せたアニメーションを取り入れ、より没入感のあるユーザー体験も提供しています。
TrelloのUIは、現実世界とデジタル世界の橋渡しを上手に行った事例だと言えるでしょう。
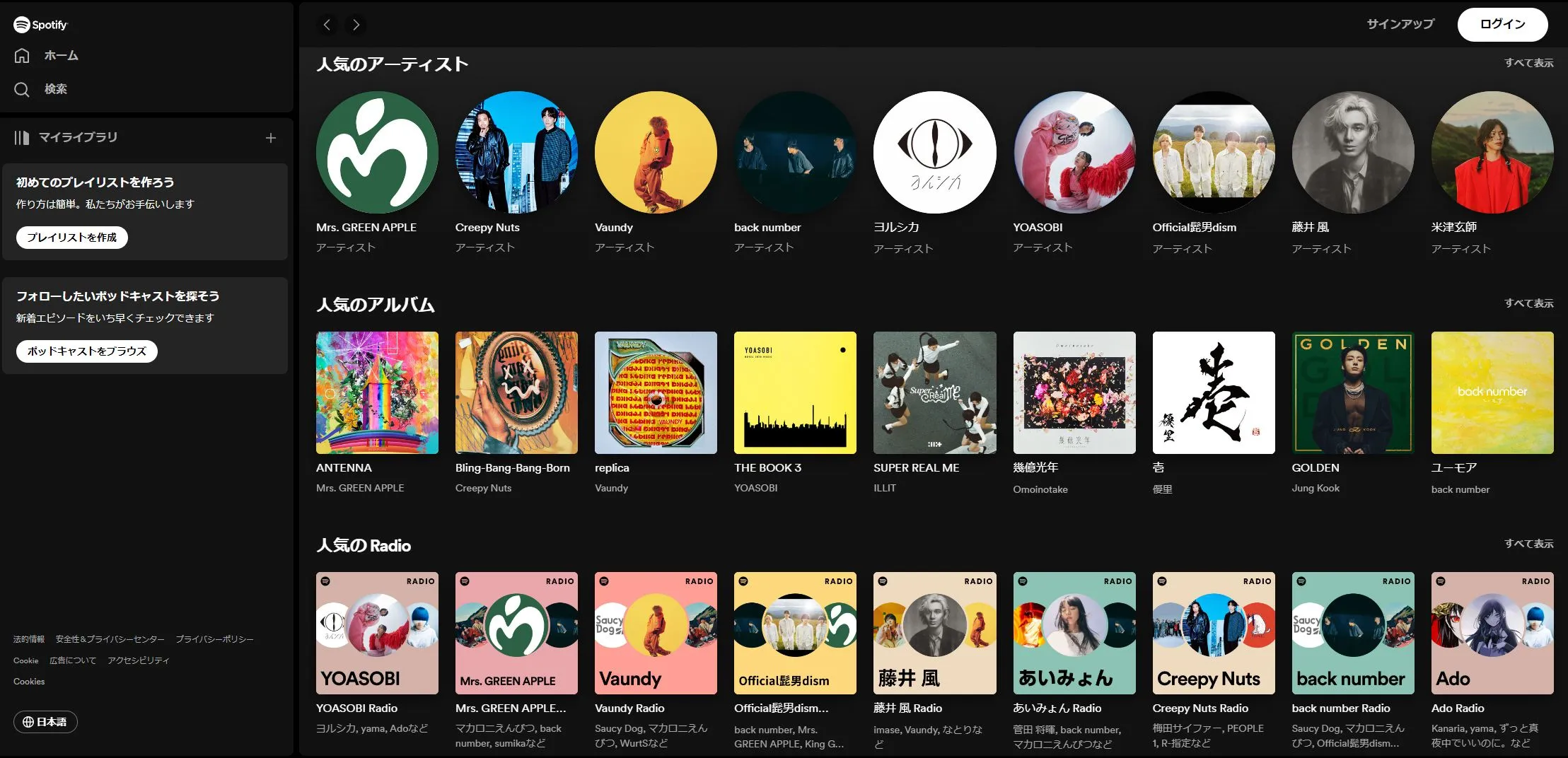
Spotify

出典:Spotify
Spotifyは、ユーザーが自由に音楽を楽しめるストリーミングアプリです。Spotifyは、ユーザーの行動や要求を深く理解し、それに合わせてUIを最適化することで、優れたユーザー体験を提供しています。不要な要素を削ぎ落とし、ユーザーが求める機能に焦点を当てることで、直感的で使いやすいインターフェースを実現しているのも特徴です。
また、デバイス間のシームレスな連携により、ユーザーは状況に応じて最適な方法で音楽を楽しめます。このようなUI設計と機能設計の組み合わせは、ユーザー中心のアプローチの優れた事例であり、他のアプリやサービスにも応用できるでしょう。
SmartNews

出典:SmartNews
Smart Newsは、ユーザーの興味のあるチャンネルを登録すれば、ニュースをプッシュ通知で配信するアプリです。
以前はユーザーから通知の許可を得ることが課題となっていました。そこで、通知許可画面を単に表示するのではなくアニメーションを用いて、通知を受け取るメリットをアピールするようにしました。その結果、ユーザーの興味を引き付け、ニュース通知に反応してもらうことに成功しています。
Smart Newsは、UIの改善がユーザーエンゲージメントに直接影響を与えることを示した事例だと言えるでしょう。ユーザーの行動や心理を深く理解し、それに合わせてインターフェースを最適化することで、アプリの価値を効果的に伝え、ユーザーの行動を促すことができます。
株式会社ライトワークス

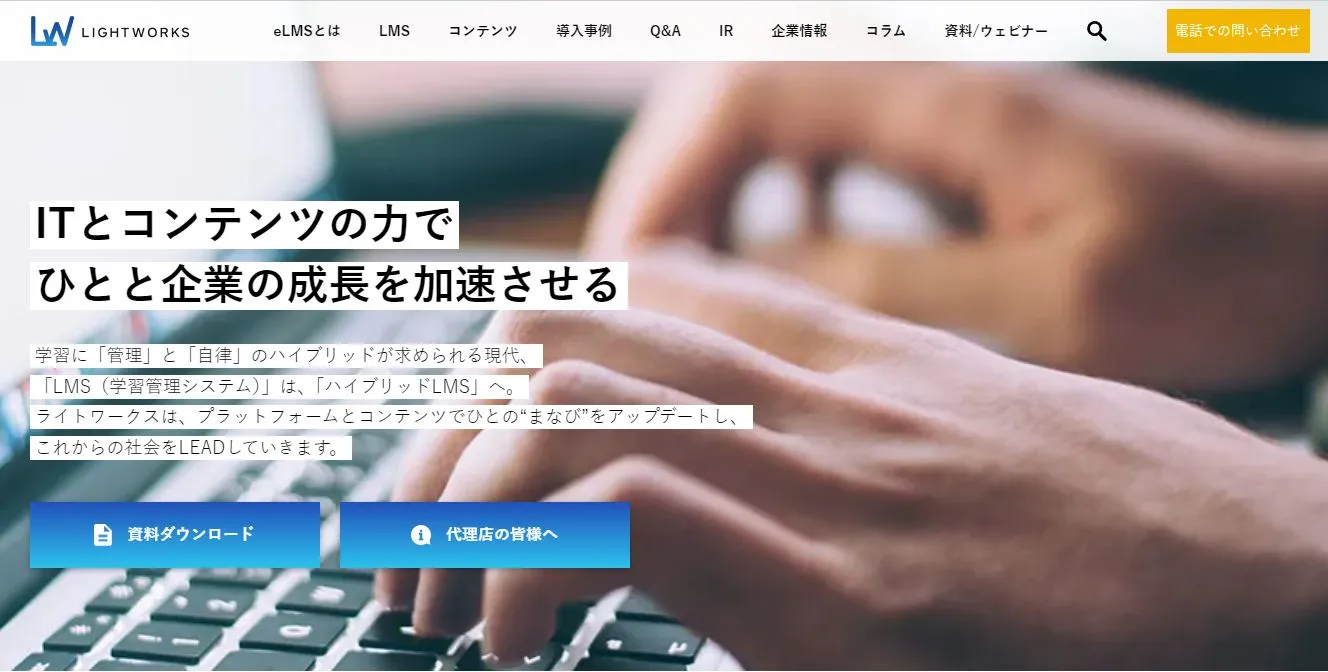
出典:株式会社ライトワークス
株式会社ライトワークスは、学習管理システム「LMS」やeラーニングを提供する企業です。同社のWebサイトは、ユーザーの目的達成を重視した導線設計がなされています。
ファーストビューには、「お問い合わせ」や「資料請求」だけでなく、「電話での問い合わせ」、「資料ダウンロード」、「代理店の皆様へ」といったCTAが配置されており、ユーザーがそれぞれの目的を達成しやすくなっています。
また、ナビゲーションメニューにカーソルを合わせると、各コンテンツが表示されるだけでなく、ダウンロードボタンも表示されます。これにより、ユーザーがすぐにコンバージョンできる仕組みになっています。
株式会社ライトワークスは、各要素の配置や動作がユーザーの目的達成を助け、コンバージョンを促進する役割を果たしている成功として参考になるでしょう。
まとめ

UIデザインは、Webサイトやアプリとユーザーの接点であり、ユーザーの快適性が売上などの成果に直結する重要な要素です。優れたUIデザインは、トレンドを取り入れつつ、ユーザーが迷うことなく目的を達成できるようにサポートすることが条件となります。
ユーザーの行動パターンや心理を理解し、直感的に操作できるデザインを心がけることで、ユーザーエクスペリエンスを向上させ、ビジネスの成功につなげることができるでしょう。UIデザインの改善には継続的な取り組みが必要ですが、ユーザー視点に立ったデザインを追求することが、長期的な成果につながります。
あのGoogleが大きな期待を寄せる、今最も注目を集めるサイト制作ノーコードツール『Webflow』をご存じでしょうか。
WixやStudioといったサイト制作ノーコードツールが台頭して久しい昨今に「なぜ今更Webflow?」「どうせ他のノーコードツールと同じでしょ?」と思われる方もいらっしゃるでしょう。
確かにノーコードツールは、手軽で、Web制作やコーディングに詳しくない人向けだと思われがちです。
しかし、Webflowは決定的に他のノーコードツールと異なる特徴があるのです。
手軽さは残しつつも、圧倒的な多機能さにより、スムーズで自由なサイト制作が実現できる唯一無二のWebサイト制作ノーコードツール『Webflow』。
このコラムでは、Webflowの特徴と気になる活用例について解説していきます。こちらの記事によってサイトに関する皆様の課題が少しでも解消できるなら幸いです。
Webflowとは
Webflowはコーディングに詳しくない方から、Webサイト運用に積極的な企業まで、最も幅広いニーズに応えることができるWebサイト制作ノーコードツールです。
基本的には、ページの要素をドラッグアンドドロップやマウスクリックによって、配置・設定してサイトを構築していきます。また、レンタルサーバーは不要で、ドメインを用意するだけで、構築したサイトを簡単にWebflowから公開することができます。
したがって、HTML・CSS・Javascriptのコーディング作業を不要にし、専門的なインフラの知識が無くても、サイト制作・公開・運用ができます。
しかし、Webflowの強みはこれだけにとどまりません。
Webflowには下記のような非常に強力な機能が備わっているため、Webに詳しい方や、Webサイトに力を入れている企業が扱うことで、よりWebflowのポテンシャルを引き出すことができます。
- 1万アイテム以上を管理できる強力なCMS機能
- イメージ通りのアニメーションをノーコードで再現できるインタラクション機能
- 事細かな設定を要せず最適なSEOを実現するサイトパフォーマンス
- ノーコードの制限を突破することのできる使い道自由なカスタムコード機能
- 翻訳単語数無制限で多言語SEOまで兼ね備えたローカライゼーション機能
- ノーコード・ローコードで多機能なサイトを実現する、サードパーティーアプリケーション連携機能
- レスポンシブにスムーズに対応してくれるレイアウト調整機能
- デザインに関する設定の操作性、一覧性を高めてくれるクラス管理機能とコンポーネント機能
こうした高い機能性とノーコードによるスムーズな構築プロセスによって、WebflowはCMSとして後発ながら、2024年現在CMSシェア第10位にランクインするほど、様々なシーンで活用されています。
Webflowの活用シーン
前章の通り、Webflowはノーコードによる手軽さと、多機能・コーディングOKな自由さを高い水準で両立する非常にバランスの取れたサイト制作ノーコードツールです。
こうしたWebflowがどのようなニーズに応えることができるのか、活用シーンを解説していきます。
イベントサイトの立ち上げなど短期でサイト構築しなければならない場合
Webflowは強力なノーコードによるサイト制作機能を有していることから、短期間でWebサイトを立ち上げたい場合に最適です。
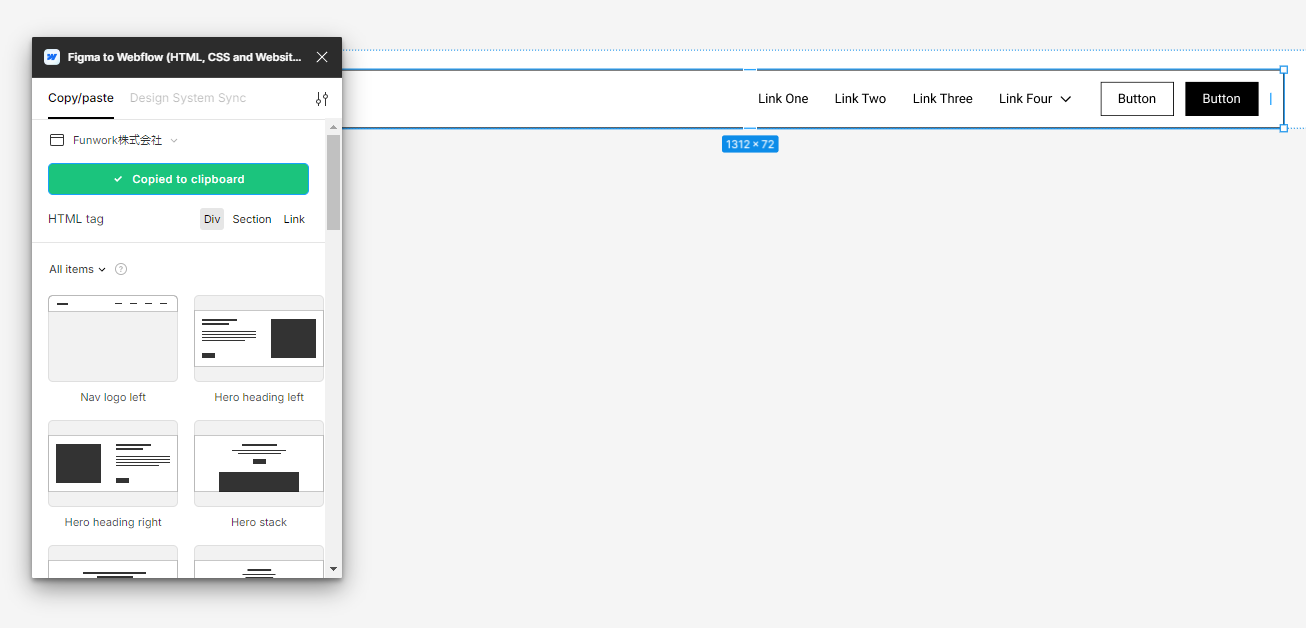
特に強みとなるポイントは「Figmaとの連携機能」と「カスタムコード機能」です。
WebflowはFigmaと連携することで、Figma上のスタイルや要素をコピーすることができます。これによって、デザインをそのままコーディングで作り直す従来の方法から脱し、デザイン工程で作成したパーツを流用してサイトを構築できるようになるため、制作プロセスを大幅に圧縮することができます。
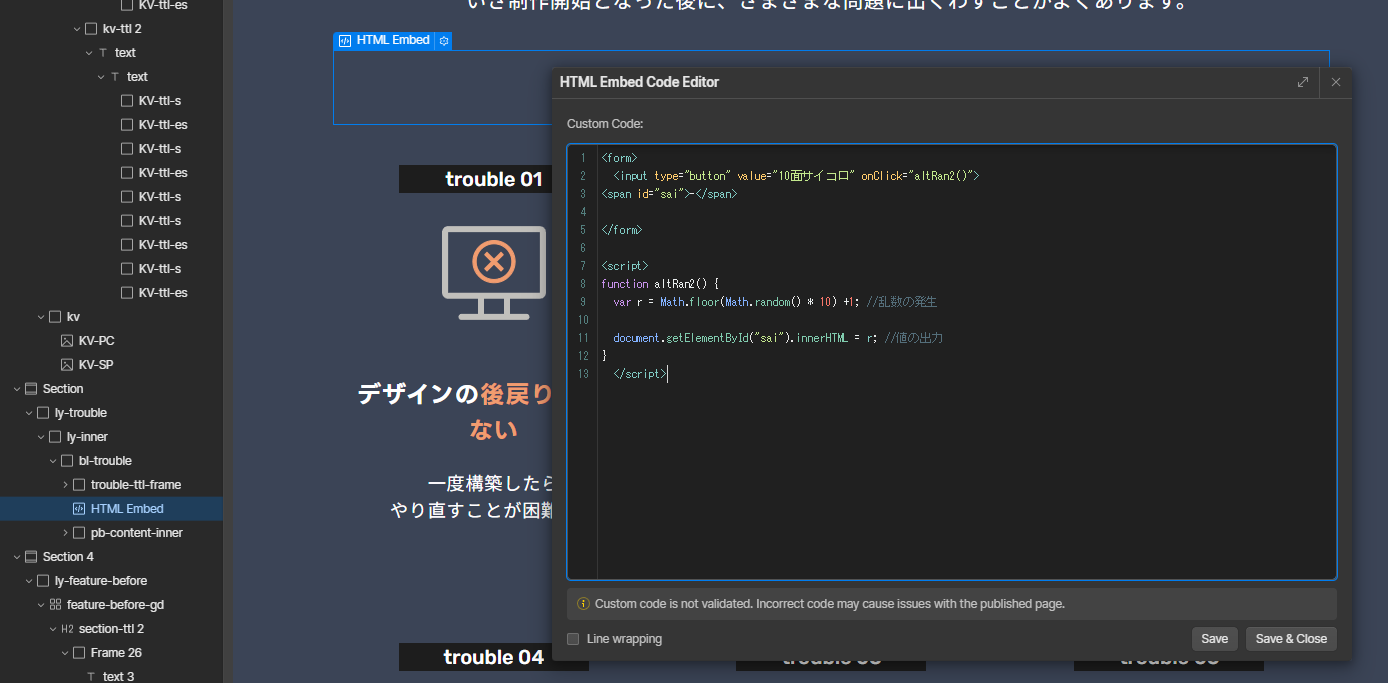
また、Webflowはコーディングによってノーコードの制限を突破することができるため、従来のノーコードでは対応不能だったサイト要件を満たすことができます。これによって、制作途中の行き詰まりや、制作前の技術検証を省くことができるため、計画的にプロジェクトを進めることができるのです。
<FigmaからWebflowへの要素コピー画面>

<ページ内の好きな箇所にカスタムコード入力ができるEmbed要素>

コーポレートサイトリニューアルにおいて様々なステークホルダーが関わる場合
企業が一定以上の規模に達すると、コーポレートサイトのリニューアルによってWeb担当者に掛かる負担はかなり大きくなります。特に、経営層・営業・マーケティング・広報・人事・法務・監査といった様々な部門からの意見を吸い上げて、それを形にしていくプロセスにかなりの労力を要することになります。
しかし、どれだけデザイン工程で丁寧にコンセンサスを取っていても、いざサイトとして形ができてくるとなかなか足並みがそろわずにWeb担当者が各部門間を奔走することも少なく無いでしょう。
しかし、Webflowは構築途中の急な要件変更にも柔軟に対応することができる機能(クラス管理機能、バリアブル機能、コンポーネント機能)が用意されているため、いわばアジャイル的にサイト制作を進めることができます。
従来のデザインからサイトを起こすプロセスではなく、Webflowで作成したデザイン案を各所に確認してもらい意見を集約しながらサイトをWebflow上で仕上げていくといった、シームレスなプロセスを可能にします。
そうすることで、最後の最後で大幅な変更を要するような事態を避け、円滑にプロジェクトを進めることができます。
<赤枠の青いタグ(クラス)を要素に付けることでタグに設定されたCSSが流用できる>

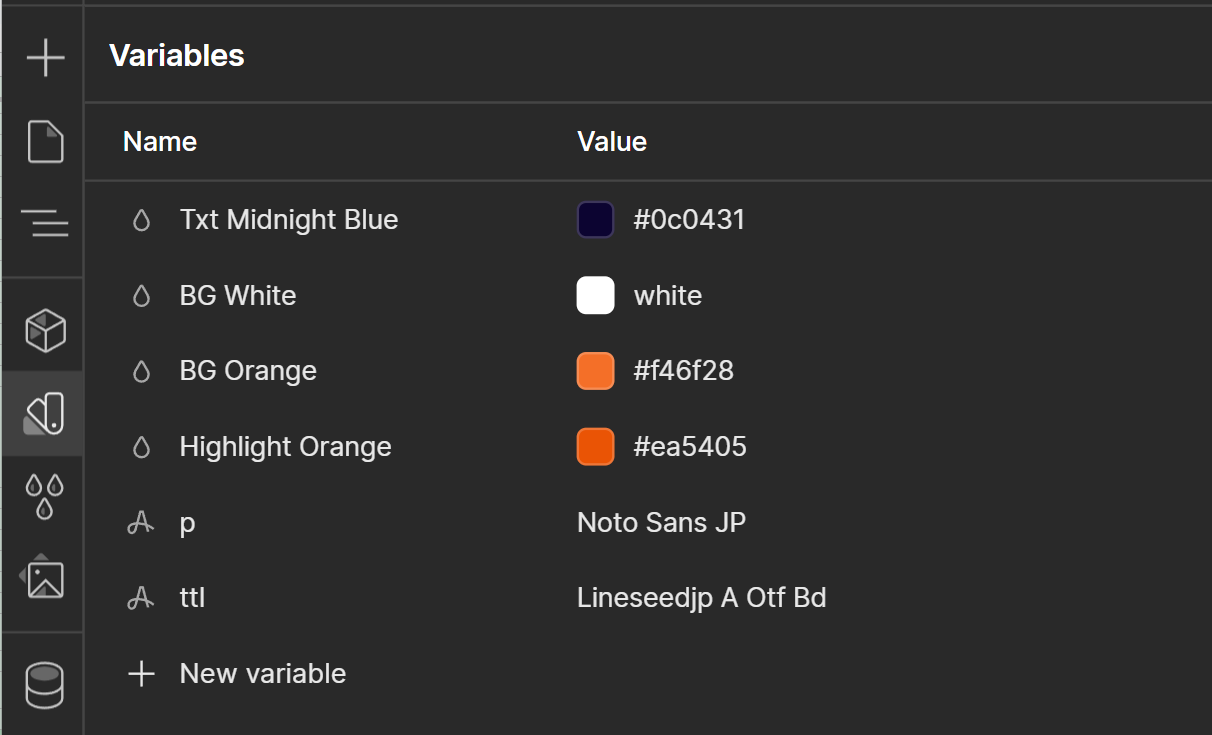
<フォントファミリーやカラーをバリアブルで登録しておくことで、一括管理が可能>

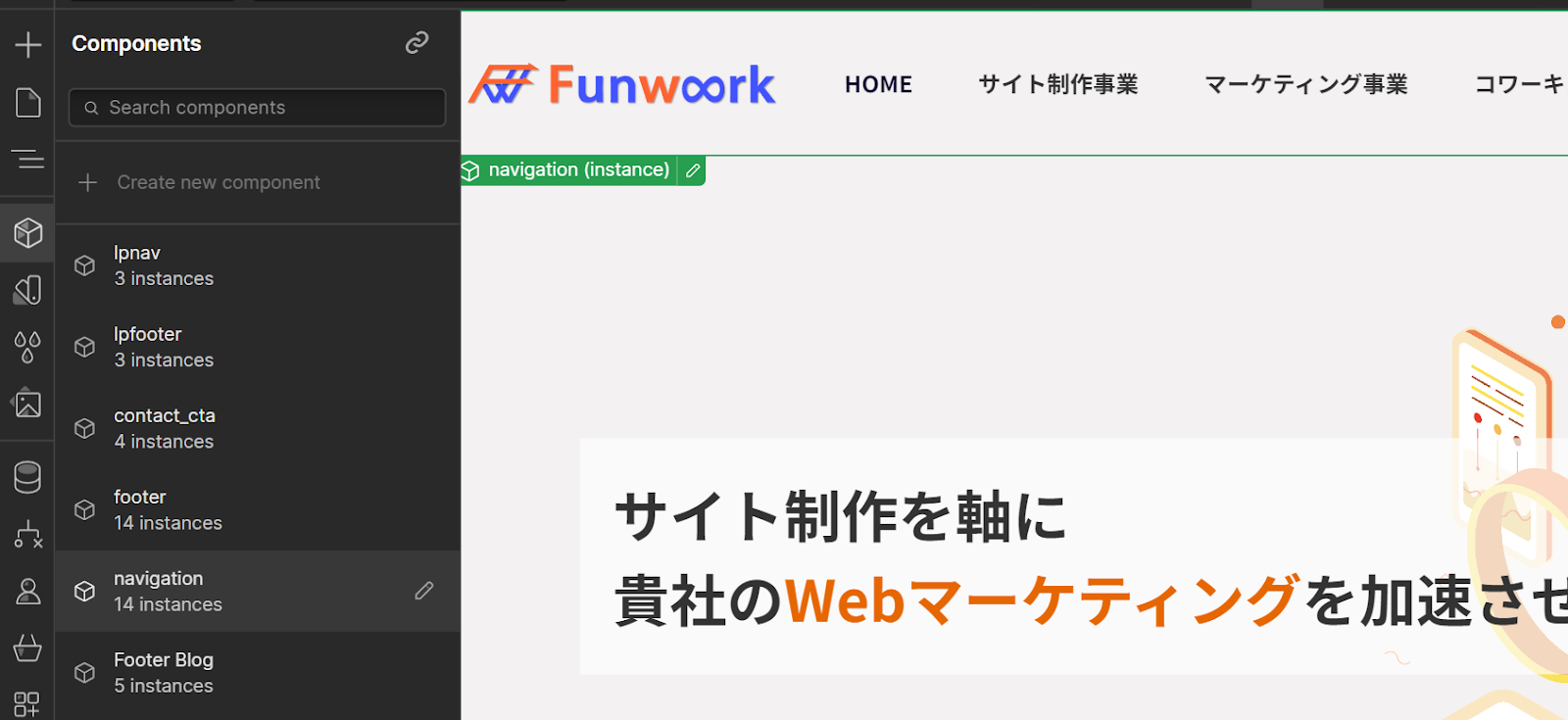
<コンポーネント機能でパーツを丸ごとインスタンス化できるため、仕様の一括変更に対応できる>

オウンドメディアを立ち上げて自社で運用していきたい場合
Webflowはノーコードにもかかわらず、1万記事を管理できるほどの強力なCMS機能を有しているため、非エンジニアであっても自社メディアを管理・更新することを可能にします。
従来ノーコードでメディアを立ち上げると、記事数が増えてきた際に、サイトの挙動が重くなることやUI・UXの改善に限界があることが課題となり、WordPressへの移行を余儀なくされることもありました。
しかし、Webflowであればコンテンツ量が増えてもサイトの挙動にさして影響はありませんし、UI・UXを改善するために新たなカテゴリーレイヤーを追加したり、より見やすいページに大幅アップグレードすることもノーコード+部分的なコーディングによって実現できます。
こうすることで、一からサイトを作り直したり、サイト管理を業者に委託し高額な運用費用を支払うことも無く、オウンドメディアの運営を自社で継続することができるのです。もちろんWebflowはSEO対策の機能もばっちりです。
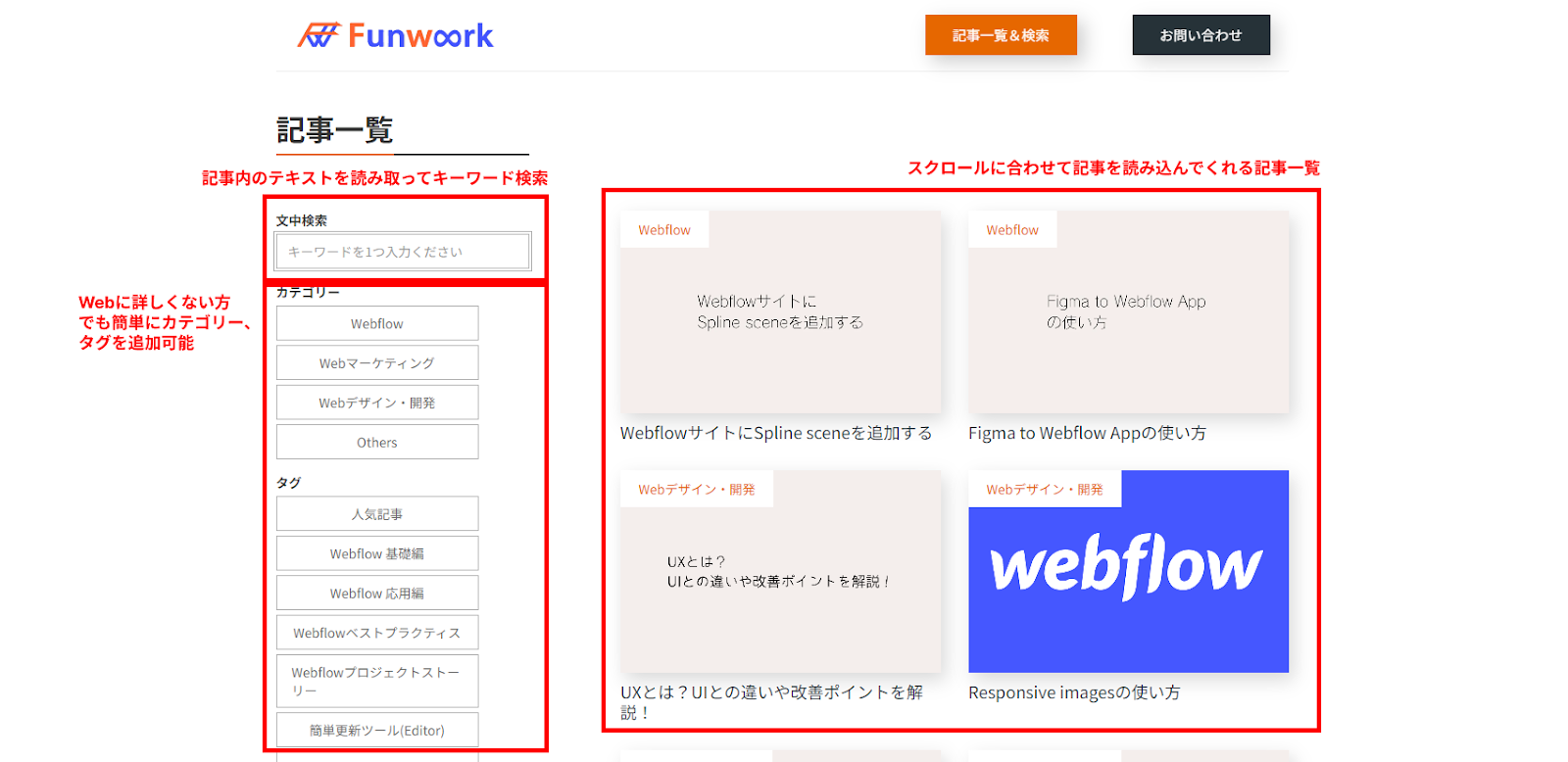
<Webflowで実装できるコラム機能例>

月々数万円のサイト運用費用を削減したい場合
サイト運用を外部に委託している企業は、毎月の保守費用に課題を感じている方も多いと思います。加えて、WordPressであれば、時折発生するプラグインやPHPのバージョンアップ対応にもコストが発生します。
しかし、WebflowはAWSをベースとした強力なホスティング機能を有しているため、上記のような外注業者への保守費用を掛けず、代わりにWebflowへ月数十ドル支払うだけで、サイトを安全に管理・維持することができます。
特に長らく運営されてきたWebサイトの担当者の中には、度重なる改修によって潜む不具合のリスクやセキュリティリスクに悩まされている方もいらっしゃると思いますが、Webflow上でサイトを運営することで、こうしたリスクから解放されることができます。
アウトバウンド需要を取り込んだサイトを立ち上げ集客したい場合
近年国内だけでなく海外に向けて情報発信や顧客獲得を目指す企業が増えていますが、その際、サイトに実装する翻訳ツールの選定に頭を悩まされるWeb担当者も少なくないでしょう。
特に問題なのは、海外SEOの対応です。
例えば、見た目上のテキストを機械翻訳で英語にするだけであればそこまでコストは掛かりません。しかし、海外からのアクセスを増やすためのSEO対策や、海外の方に向けて大量にコンテンツを用意する場合は、月数百ドルといった非常に高額な利用料を翻訳ツールに支払う必要が出てきます。
また、海外と日本では文化的な違いが大きく、翻訳後のテキストの細かい調整が自由にできることも重要でしょう。
Webflowのローカライゼーション機能は、上記課題を月$9という非常に安価な利用料で解決できます。翻訳言語数は無制限であり、機械翻訳後のテキスト調整もWebflowに表示された実際の画面から自由に行うことができます。また、コラム記事や、タイトルタグ、メタディスクリプションの翻訳も可能で、サイトマップのローカライゼーションもしてくれるため、海外SEO対策も十分に行ってくれます。
<Webflow Localizationを用いてページをを見ながら翻訳作業を行っているシーン>

まとめ
いかがでしたでしょうか。
ノーコードという利点を活かしスピーディーで柔軟、ローコストなサイト制作・運用を実現しつつも、高い機能性によってノーコードとは思えない程様々なニーズに対応できるのがWebflowの最大の特徴です。
もし、Webflowの活用をご検討される場合、Webflowについてなにか気になることがある場合は、下記からお気軽にお問い合わせ下さい。
当社は4年前よりWebflowを活用して、これまで100件以上のWebflow案件に携わってきました。なにかお力になれることがあれば幸いです。
.webp)
※この記事は2024年8月29日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
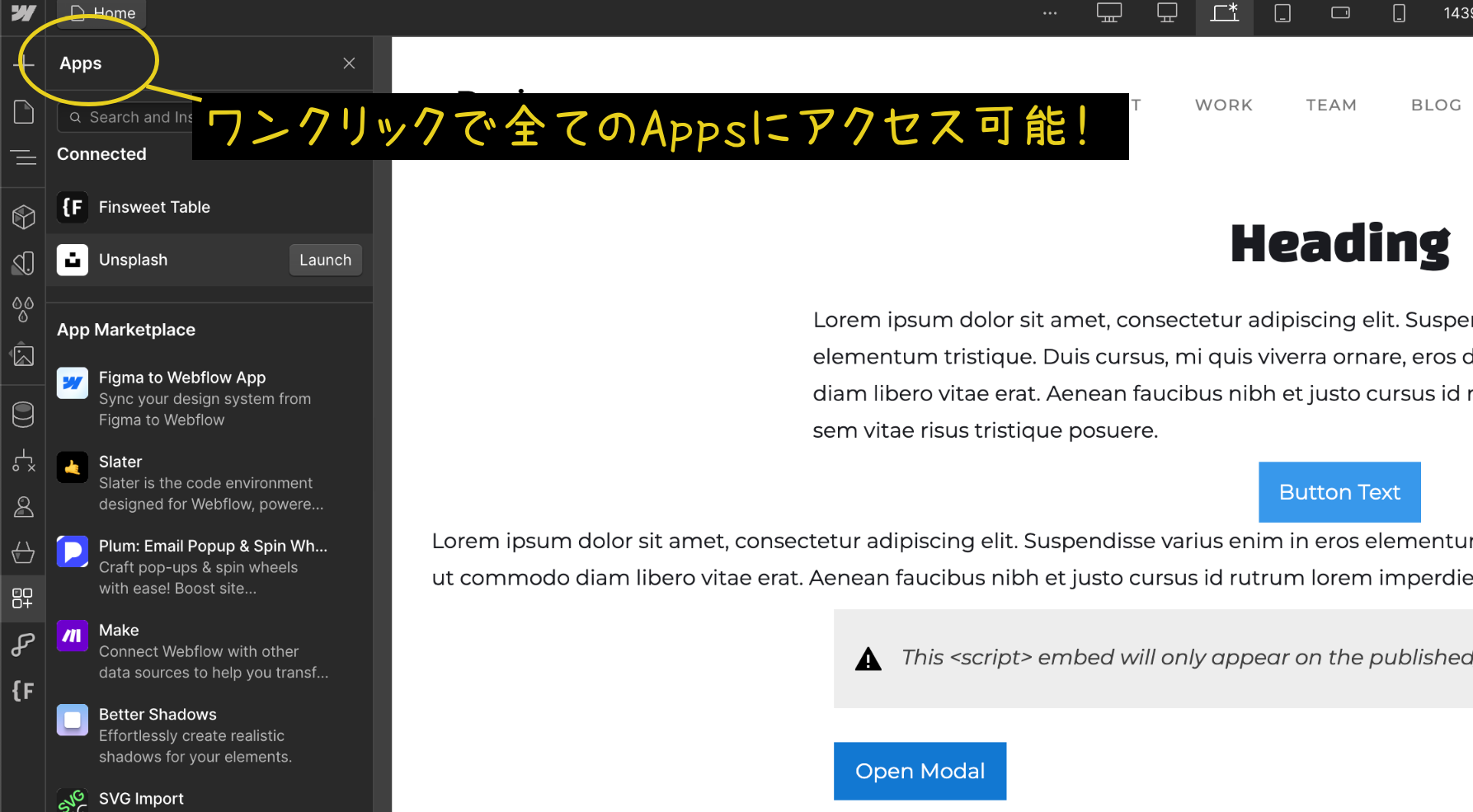
The power of Webflow Apps is now available in the Designer
ウェブサイトは単体では成り立ちません。成功するサイトは、ビジネスが繁栄するために必要なツールやプロセスと深く結びついています。
昨年、Webflow Appsをベータ版で発表して以来、私たちのチームは、サイトを構築して公開するための重要なコンポーネントであるAppsに、さらなるパワーと柔軟性を提供するために取り組んできました。
そして、今日、私たちはWebflow Appsの次世代版を発表できることを喜んでいます。
これにより、Appsのパワーがデザイナーにもたらされ、Webflowでの構築方法がより新しい次元で活用できるようになり、日常的に使用するツールとの統合もより深くなります。

主な新機能は次のとおりです:
- 新しいAppsパネル。 Webflow MarketplaceからインストールされたAppsに直接アクセスできるようになりました。
- Webflowでの構築方法を変えるApps。 デザイナー内で直接Appsを開くことができるようになり、フォーム、画像、テキストなどのサイト要素をリアルタイムで追加および編集するための新しい方法が提供されます。
- テックスタックとのシームレスな統合。 Appsは、より多くのWebflowのコア機能と連携できるようになり、CRM、マーケティング自動化、分析プラットフォームなどのスタック内のツールとより強力な統合が可能になります。
- 透明な権限管理。 サイトやワークスペースにAppsをインストールする際に、より詳細な権限を表示して受け入れることができるようになりました。
今日のローンチに伴い、HubSpot、Jasper、Unsplash、Typeform、Finsweet、Memberstackなどのパートナーから20以上の新しいAppsをWebflow Marketplaceで提供します! これらの新しいAppsは、Webflow Marketplaceですぐに見つけることができます。
また、Appsのはじめ方については、Webflow Universityで詳細を学ぶことができます。
※この記事は2024年8月19日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
Updates to our Developer Platform
Webflowの開発者プラットフォームに大幅な更新があります。
これにより、Webflowマーケットプレイスを通じて、開発者がより強力な製品を作成できる新しい機会が開かれます。
主な更新点は以下の通りです:
- デザイナーエクステンション:開発者は、Webflowデザイナーにアプリの機能を追加できます。これにより、サイトのデザイン作業と連携しながら、ユーザーにスムーズな操作感を提供できます。
- 新しいREST API:Webflowの中核機能に深く統合される4つの新しいAPIが導入されます。
- 認証フローの改善:アプリが必要とするアクセス許可を特定できるようになり、ユーザーがデータへのアクセスやアクションをより細かく制御できるようになります。
Webflowマーケットプレイス向けのアプリを構築する方法や新しいAPIについては、開発者ドキュメントを参照してください。
注:以前のv1からv2への移行方法については、ガイドが用意されています。
※この記事は2024年8月19日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
New shortcuts for unwrapping elements and wrapping in H Flex or V Flex elements
新しいキーボードショートカットが3つ追加!
ワークフローをさらに効率化し、ピクセルパーフェクトなレイアウトをより簡単かつ迅速に構築できるようになります。
最初の2つのショートカットは、要素をV FlexまたはH Flex要素でラップするもので、キャンバス上で右クリックするか、次のショートカットを入力することで使用できます。
H Flexでラップする:Macの場合はCommand + H、Windowsの場合はControl + H
V Flexでラップする:Macの場合はCommand + G、Windowsの場合はControl + G
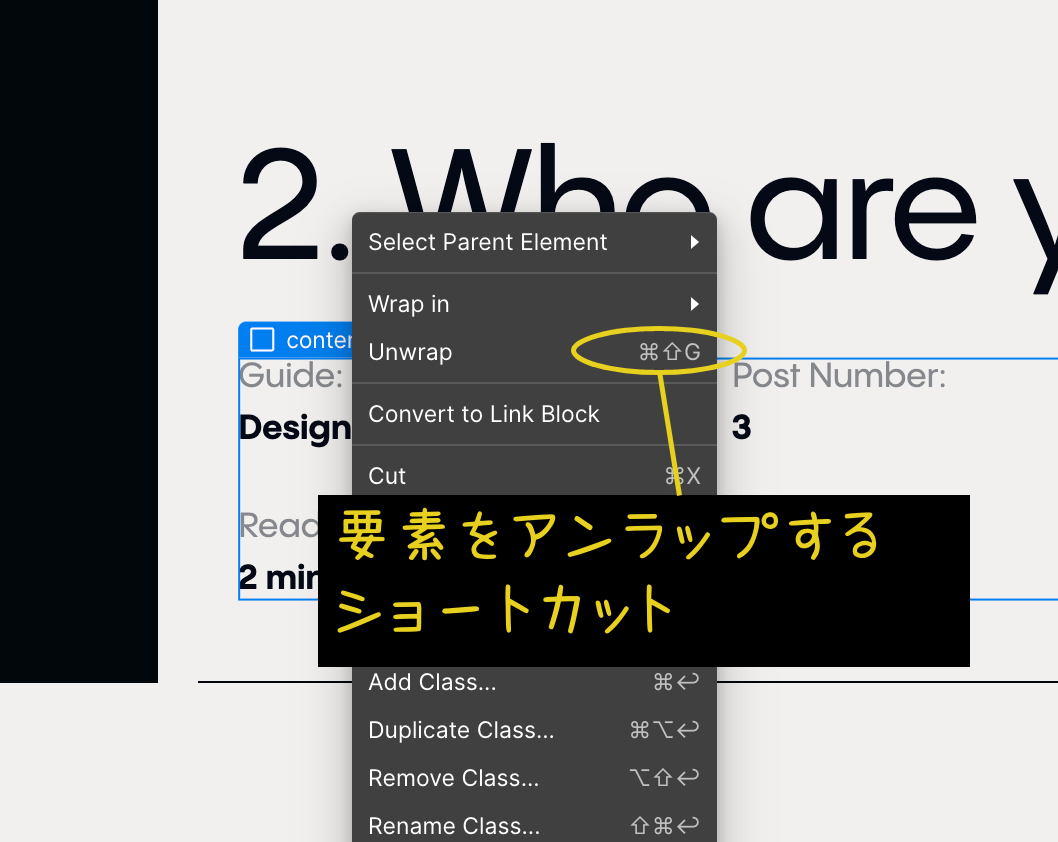
3番目のショートカットは、要素をアンラップし、その親要素であるdiv、section、H Flexなどを削除することができます。
キャンバス上で右クリックするか、次のキーボードショートカットを使用して要素をアンラップできます。
要素をアンラップする:Macの場合はCommand + Shift + G
Windowsの場合はControl + Shift + G

新しいショートカットを使いこなして、効率的にサイトを構築していきましょう!
Googleの親会社アルファベットも多額の投資をしており、近年ますます世界で注目を集めているWebサイト制作ノーコードツール『Webflow』。
ノーコードの強みを生かした「スムーズな操作」と「わかりやすいUI」、1万もの記事を管理できる「強力なCMS」、ノーコードなのにカスタマイズ自由という「革命的なカスタムコード機能」など、高い機能性によって様々なシーンで活躍できるWebflowですが、これまで1つ致命的な弱点がありました。
それは、UIが日本語対応していないことです。ローカライズされていないため、操作はすべて英語、学習も必然的に英語となり、日本人にとっては非常に学習ハードルが高いツールになっていました。
しかしこの度、Webflowを日本語表示してくれるプラグイン「Webflow日本語化(開発元:supasaito.com)」がGoogle Chromeのプラグインでリリースされました(2024年4月27日現在はアルファ版)。しかも開発元は、Webflow草創期からずっと日本のWebflow界隈を牽引してきたSupasaito(Webflow公認東京コミュニティリーダー)です。当社Funworkと創業時期が近く、共に日本ではかなり早い段階からWebflowによるサイト制作を受託してきました。
この「Webflow日本語化」によって、Google翻訳のような精度の低い日本語ではなく、業界用語など日本語特有のフレーズに対応したUIでストレスフリーにWebflowを操作することができます。
「Webflow日本語化」が生み出す変化
Webflow日本語化によって、Webflowのデザイナー画面(開発画面)が適切に日本語翻訳されることで、日本のWebflow制作業界は下記のような変化が起こると思われます。
- 日本語UIによって、Webflowによるサイト管理が内製化しやすくなるため、多くの企業がWebflowの導入を検討(再検討)し始める。
- 英語UIによる学習コスト高が解消され、直感的に操作しやすくなることから、フリーランス含めて、Webflowを操作できる人材(Webflowクリエイター)が増える。
- 日本語UIによってWebflowはいわば、より自由度の高いWixやStudioといった位置づけになり、スタートアップ企業の最初のHPツールとして採用される頻度が増える。
世界でもトップ10のCMSシェア(2024年1月現在)を誇るWebflowですが、日本でも徐々に認知が広まっており、今回のプラグインリリース二よってさらにシェアが拡大すると予想されます。
当社でも、3年前こそ小規模サイトに使われるだけでしたが、近年では数十ページあるコーポレートサイトや採用サイトのリニューアルでWebflowを活用したり、今後発生するサイト拡張を効率化するためにIPOを目指すベンチャー企業がWebflowへの移行するプロジェクトが立ち上がったりと活躍の幅が広がっています。ノーコードの枠組みにとらわれず、拡張性が高いため、内製化しやすい点や運用コストを抑えられる点にメリットを感じる方が増えてきている印象があります。
Webflow日本語化の始め方
早速インストールを考えている方々のために、
Webflowの登録から日本語画面の表示までの手順を簡単に解説します。
(すでにWebflowを登録済の方は3番からご覧ください。)
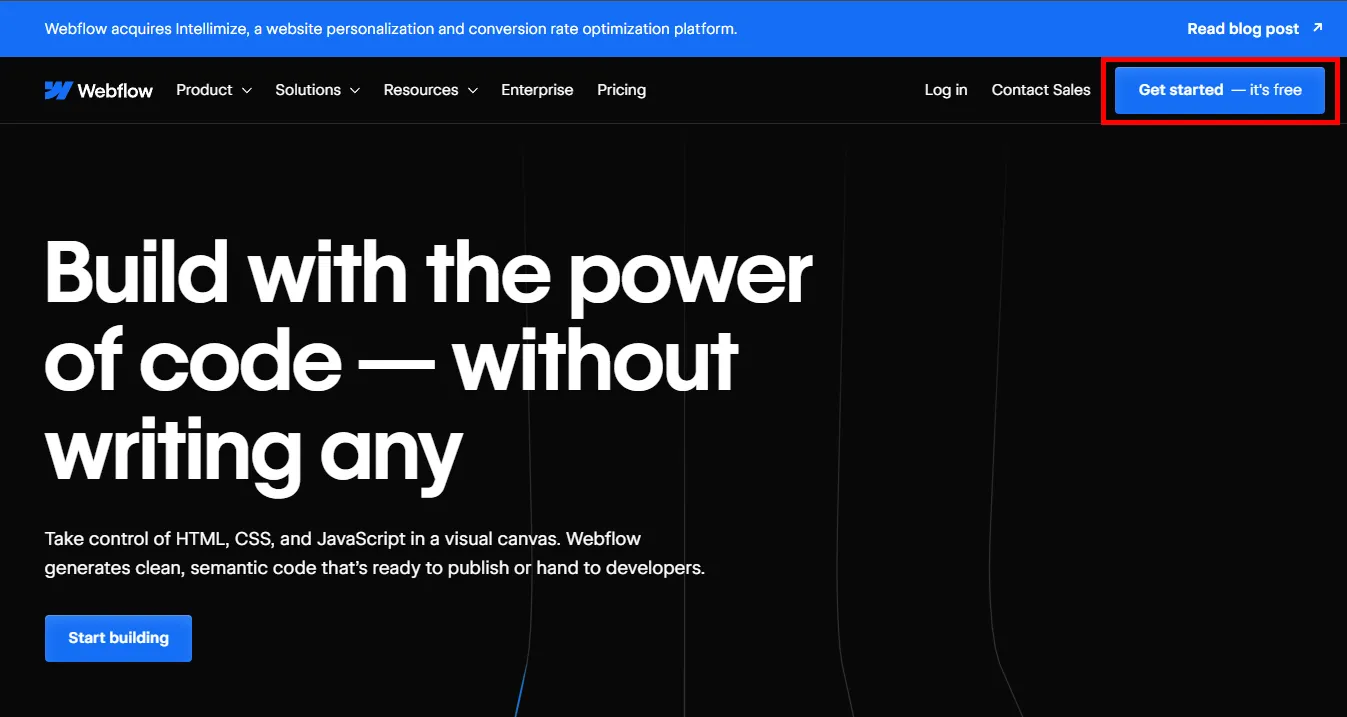
1.Webflowの公式サイト右上から、「Get started — it's free」ボタンを押下

↓↓↓
2.登録画面からアカウントを作成(Googleログインが便利です)
↓↓↓
3.「Webflow日本語化」インストールページを表示し、「Chromeに追加」ボタンをクリックし「拡張機能を追加」をクリック
※現在はGoogle chromeにのみ対応しています。

↓↓↓
4.新しいウィンドウで開いたブラウザで再度Webflowにログインし、Webflowのデザイナー画面を開くと、日本語で表示された画面が確認できます。

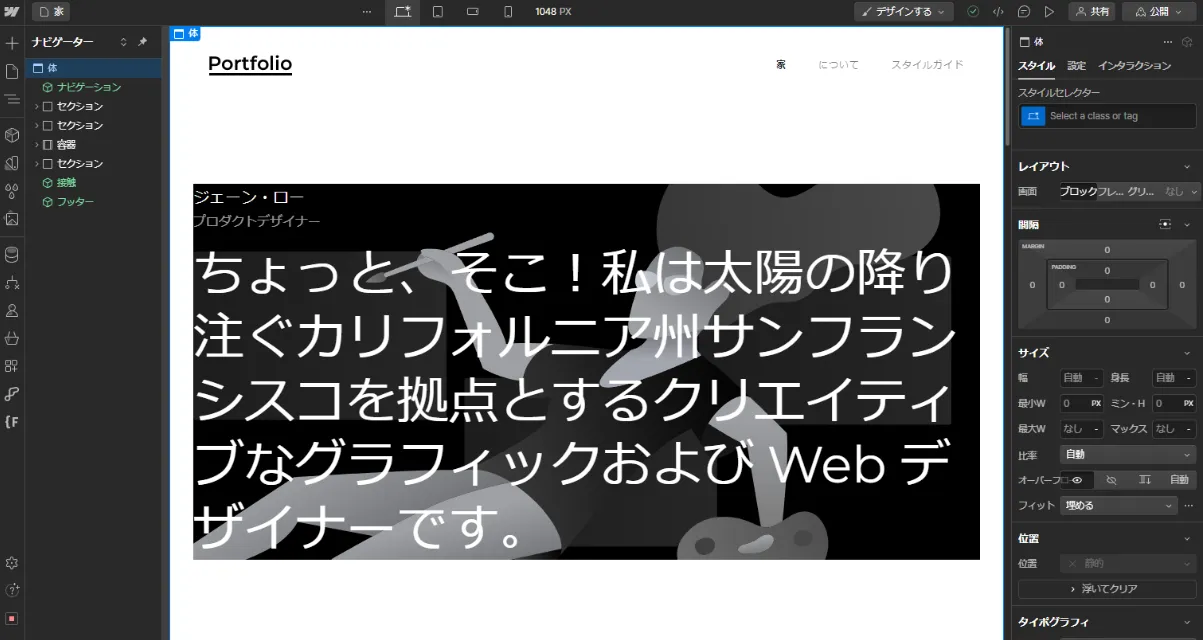
Webflow日本語化とGoogle翻訳との比較
実際、Google翻訳とこのプラグインでどのようにWebflowのデザイナー画面の日本語表示が違うのか、見比べてみました。
注意点として、日本語のWebflowは昨日アルファ版がリリースされたばかりです。翻訳箇所は日増しに増えていき、続々とアップデートされるようです。
下記画面は、プラグインがリリースされた翌日2024年4月27日のものになります。
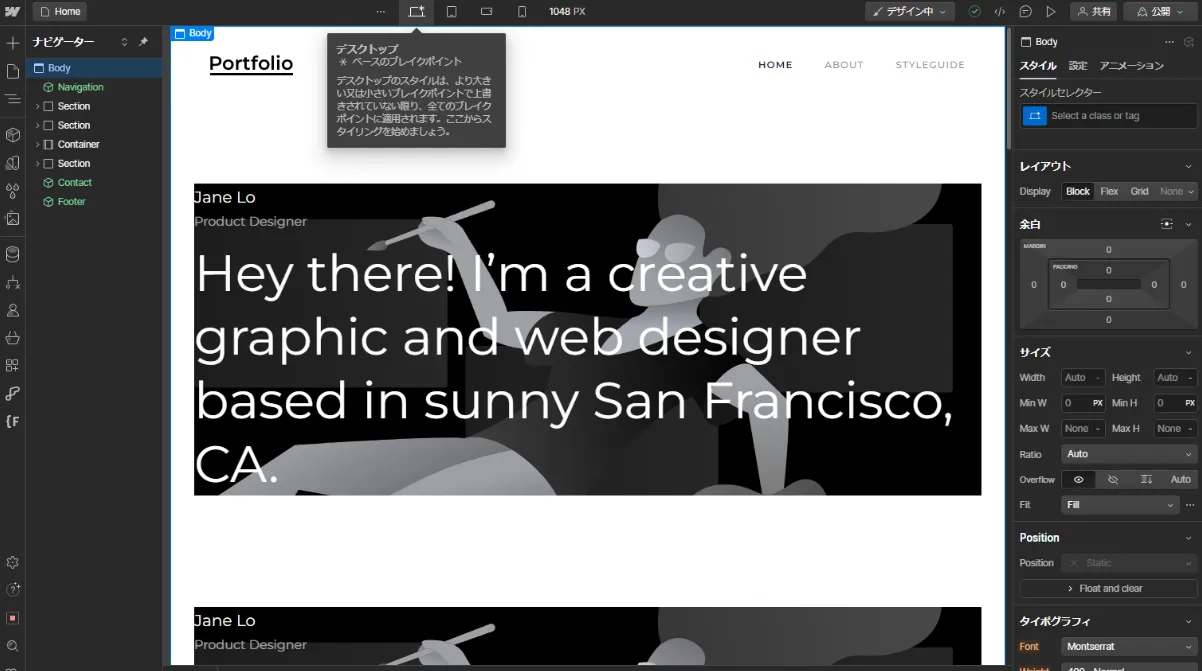
<ナビゲーター表示時_Webflow日本語化>

<ナビゲーター表示時_Google 翻訳>

Google 翻訳だと、ページ内の英語表記まで翻訳されてしまっています。
また、左側ナビゲーター上の要素名・クラス名、右側スタイルパネルのあらゆる英語表示まで日本語になっていますが、いわゆる直訳であり意味のわからない単語が並んでいるため、操作が難しくなっています。
一方で、Webflow日本語化プラグインの方は、まだまだアルファ版ということもあり翻訳箇所自体があまり多くはないですが、表現の違和感は無く、ホバー時のポップアップなどにも対応しているようです。
開発元のSupasaitoも、継続的に翻訳箇所を増やしていくとのことでしたので、今後に期待です。
アップデート情報は、Supasaito公式サイトにて公開されるとのことですので、こちら要チェックです。
また、もし「Webflow日本語化」のアルファ版を使う中で改善要望があれば、Supasaitoが主催する日本のWebflowコミュニティがDiscordで運営されていますので、こちらにご参加ください。
まとめ
今回のプラグインの公開によって、直ちにWebflowが日本市場に広まるかというと難しいかもしれません。ですが、Webflowの日本ローカライズを進める中で、最大の課題と言ってもいい英語UIが解消されるきっかけができたことは非常に大きな一歩です。
今後、プラグインによる翻訳範囲が拡大していくことで、間違いなく日本人Webflowユーザーは増えると思います。
もしこれを気に、先んじてWebflowに触ってみようかな、自社導入を検討しようかな、という方がいらっしゃいましたらお気軽にご相談ください。
日本最多クラスのWebflow案件数を誇る当社にて、無料相談を承ります。

※この記事は2023年8月8日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
Protect your site with improved publishing workflows
さらに進化したパブリッシュワークフロー
サイトを意図しない変更から保護するために、エンタープライズプランのユーザー向けに新しいパブリッシュのワークフローを導入します。
この新しいワークフローでは、提案されたすべての変更の準備段階の要約と、ステージングから本番への直接公開機能が提供されます。
Webflowのビジュアル開発スタイルは、マーケターやデザイナーに、エンジニアリングにチケットを提出する必要なく、自分たちのタイムラインでウェブサイトを構築、公開、更新する自律性を与えています。
これにより、デザインと開発の間の引継ぎを効率化し、エンジニアリングコストを削減し、より大きな影響を与える戦略的な開発のための時間を確保できます。
ただし、ビジュアル開発のスピードが、より厳格な公開ワークフローが提供する安全性を犠牲にすることがあります。
両方の世界のベストプラクティスを提供するために、Webflowにベストプラクティスのエンジニアリングコード展開ワークフローを導入します。
アプリケーションのダウンは壊滅的な結果をもたらす可能性があるため、
大規模なエンジニアリングチームでは、厳しいコードテストおよび展開プロセスを採用しています。
この追加のテストにより、大きな変更がライブサイトやアプリに反映されるリスクが低減します。
過去1年間、Webflowでのパブリッシュプロセスの可視性と制御を向上させるための段階的な改善をリリースしてきましたが、今日はそれらのリリースを統合した新しいパブリッシュ体験を提供します。
進捗が細かく可視化!
新しい公開ワークフローでは、提案された変更や新しいウェブリリースのプロセスのチームの進捗状況を細かく把握できます:
- デザイナーによる変更では、デザイナー上の内容とステージングサイト上の内容の違いが表示されます。
- ステージングによる変更では、ステージングサイトと本番サイトの間の違いが表示されます。
また、任意の変更をクリックして、その特定の変更の詳細を詳細に確認し、どの具体的な要素が影響を受けるかを確認することもできます。
さらに、大規模なチームが同時に作業する場合でも、承認された変更のみが公開されることを保証するために、ステージングドメインから本番ドメインに直接パブリッシュすることもできます。
この改善された可視性と制御により、より多くのサイトの制作担当をWebflowに招待し、より少ないリスクで公開できます。
新しい公開ワークフローは、本番サイトを意図しない、テストされていない、または承認されていない変更から保護したい大規模なチームにとって最適です。
ただし、急な修正やなど、できるだけ早く公開する必要がある小さなコンテンツやデザインの変更については、引き続きデザイナーから直接すべてのステージングおよび本番ドメインに公開する機能があります。特定のドメインにのみ公開する必要がある場合は、そのドメインをellipsisメニューから選択することもできます。
新しい公開ワークフローを始める方法については、Webflow Universityの記事でご確認いただけます。
今回はWebflowのコンポーネント機能の使い方について解説します。
コンポーネントを使用すると、要素や子要素からカスタマイズ可能なブロックを作成して、一貫性があり、効率的な設計を維持できます。
これらのブロックをサイト全体で再利用し、1 か所で変更することで、繰り返し発生する各レイアウトを個別に修正する必要がなくなります。
コンポーネントの作成方法
コンポーネントを使用して次のことができます。
- インスタンスごとに同一のコンテンツを作成します。
ナビゲーションバー、フッター、サインアップフォームなど、まったく同じコンテンツを持つ繰り返しレイアウトの同一コピーを作成します。
これらを 1 か所で編集すると、その変更がそのコンポーネントのすべてのインスタンスに影響を与えることがわかります。
- インスタンスごとに固有のコンテンツを作成します。
レイアウトは維持しつつも、複製先でテキスト、画像、ビデオ、またはリッチ テキストを変更し、各インスタンスに固有のコンテンツを与えながら一貫したデザインを維持します。
サイト上のほとんどの要素または要素のグループからコンポーネントを作成できます。
- コンポーネントにしたい要素を選択
- Style panelまたはElement settings panelを開く
- パネル上部のcreate componentアイコンをクリック
- コンポーネントに名前を付けて、Createをクリック

メインコンポーネントの内の、一コンポーネントとなります。
これによって、メインコンポーネントに対する変更は、そのコンポーネントのすべてのインスタンスに反映されます。
次の方法でいつでも、任意のコンポーネント インスタンスのメインコンポーネント編集画面に入ることができます。
- コンポーネントインスタンスをダブルクリックする
- 右クリックし、Edit componentをクリックする
- インスタンスを選択し、ラベルの鉛筆アイコンをクリックする
- インスタンスを選択し、右側のパネルの右上にあるレンチアイコンをクリックする
-
コンポーネントの使用方法と再利用方法
コンポーネントを作成したら、サイト内のどこでも再利用できます。
- コンポーネントパネルを開く
- 目的のコンポーネントをクリックしてサイト内の任意のページにドラッグ
- コンポーネント インスタンスをキャンバス上またはナビゲーターに直接ドロップ
.webp)
コンポーネントインスタンスを選択すると、そのインスタンスが強調表示され、緑色の枠で囲まれます。
コンポーネントパネルを開いて、サイト内で各コンポーネントが何回使用されたかを確認します。
注記
コンポーネント インスタンスの複製は可能ですが (コピーペースト、右クリック、またはキーボード ショートカットの使用による複製)
メイン コンポーネントの複製は現時点ではネイティブには不可能です。
代わりに、コンポーネント インスタンスのリンクを解除し、そのリンク解除された要素または要素のグループから新しいコンポーネントを作成できます。
コンポーネントをダブルクリックしてメインコンポーネントに入り、ナビゲーターパネルでコンポーネントの要素階層を表示できます。
コンポーネントの要素階層はメイン コンポーネントからのみ表示できます。
つまり、コンポーネント インスタンス内からコンポーネントの要素階層を表示することはできません。
メインコンポーネントを編集する
コンポーネントのすべてのインスタンスに同じ変更を加えるには、メインコンポーネントを編集する必要があります。
次の方法で、任意のコンポーネントインスタンスのメインコンポーネントを編集できます。
- コンポーネントインスタンスをダブルクリックする
- 右クリックし、Edit componentをクリックする
- インスタンスを選択し、ラベルの鉛筆アイコンをクリックする
- インスタンスを選択し、右側のパネルの右上にあるレンチアイコンをクリックする
.webp)
コンポーネントインスタンスのスタイルを変更するには、class カスタム属性を使用します。
メインコンポーネントの編集は、すべてのコンポーネント インスタンスに影響します。
(コンポーネントインスタンスのコンポーネントプロパティがコンポーネント内の特定の要素に適用されている場合を除く)
メインコンポーネントに対する変更(要素の順番、レイアウト、サイズ、など)は、サイト全体のすべての同一コンポーネントインスタンスに反映されます。
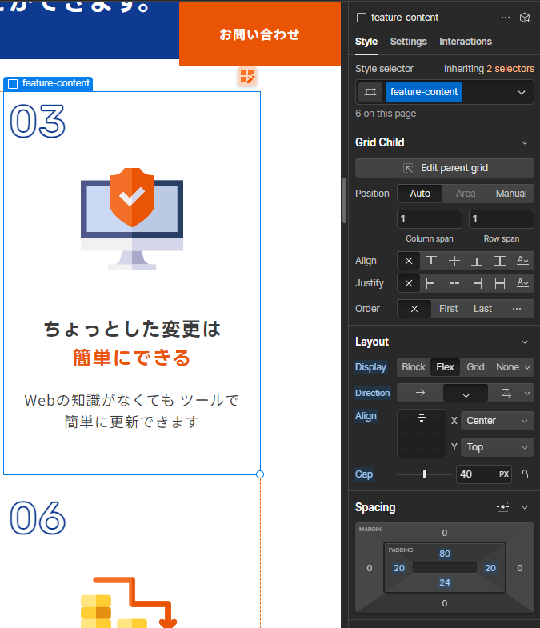
たとえば、コンポーネントとして設定されたカードデザインがあるとします。
カードコンポーネントには見出し要素、段落要素、ボタン要素が含まれており、ボタン要素はカードの一番下に配置されます。
.webp)
カードのメインコンポーネントを編集し、ボタンをカードの下部から上部に移動すると、その変更はサイト全体のカードコンポーネントのすべてのインスタンスに影響します。
メインコンポーネントの編集は、コンポーネントインスタンスで特に変更されない限り、そのコンポーネントのすべてのインスタンスに影響します。
.webp)
コンポーネントのプロパティの定義とコンポーネントインスタンスの値の変更について詳しくは、 こちらをご覧ください。
メインコンポーネントを終了する
メインコンポーネントの編集が完了したら、次の方法でメインコンポーネントを終了できます。
- デザイナーの左上隅にあるbackの矢印をクリックする
- キャンバス上のコンポーネントの外側をクリックする
- キーボードのEsc キーを押す
メインコンポーネントの編集を停止した後は、コンポーネントインスタンス内の要素に加えた編集は、その特定のコンポーネントインスタンスにのみ影響することに注意してください。
エディターでコンポーネントを編集する
エディターでサイトのコンテンツを更新するようにコンテンツ編集者を招待した場合
コンポーネントプロパティで変更されておらず、全てのインスタンス間で一貫しているコンポーネント要素に対して行われた変更は他のすべてのインスタンスに適用されます。
また、コンテンツ エディターがコンポーネントプロパティを介して変更されたコンポーネント要素に変更を加えた場合、その変更は編集中のコンポーネントインスタンスにのみ適用されます。
コンポーネントの名前を変更する
コンポーネントの名前を変更するには
- コンポーネントパネルを開く
- コンポーネント名の上にマウスを置き、コンポーネントの右側に表示される鉛筆アイコンをクリック
- 変更を加えて保存する
.webp)
コンポーネントを削除する
コンポーネントを完全に削除するには
- コンポーネントのすべてのインスタンスをサイトから削除またはリンク解除
- コンポーネントパネルを開く
- コンポーネントの右側に表示される鉛筆アイコンをクリック
- Deleteをクリックして確認
.webp)
コンポーネント インスタンスをメイン コンポーネントからリンク解除する方法
コンポーネント インスタンスのリンクを解除し、メイン コンポーネントから独立して変更を加えるには
- リンクを解除するインスタンス内の任意のコンポーネント要素を右クリックします
- Unlink instanceをクリックします
.webp)
リンクを解除すると、デザイン内でそのコンポーネントの他のリンクされたインスタンスを編集しても、リンクが解除されたインスタンスは変更されません。
まとめ
いかがでしょうか。
当社では、Webflowの関心を持ってくださった方々に向けて、無料Webflow説明会を実施しています。
以下よりお問い合わせフォームにアクセスし、お気軽にお申し込みください。
ご発注を検討されている企業様だけでなく、フリーランスや制作会社など同業者様でも構いません。
Webflowの広がりによって、発注側も制作側もより幸せになれる社会の創造に向けて、当社は邁進していきます。
.webp)
※この記事は2024年4月21日にWebflowが公開した下記アップデート情報・ニュースを日本語訳したものです(一部加筆・修正あり)
Webflow acquires Intellimize to unlock AI-driven website optimization
webflowで驚くべきウェブサイト体験を作成し最適化する手段が広がります!

全体のマーケティングチームを強化
Webflowのミッションは、web開発の能力を誰にでも提供することです。
過去10年間で、Webflowは何百万ものデザイナーにその能力を与え、手動でコードを書かずにデザインを完全に具現化できるようにしました。
これを行うことで、数えきれないほどの人々の生活を変えるだけでなく、より魅力的で美しいWebを作り出すのにも役立ちました。
しかし、Orangetheory Fitness、IDEO、Dropboxなどのような大規模なチームと協力し始めてから、
ウェブ体験がどのように作成されているかには重大な問題があることに気付きました。
ウェブサイトが構築された後、マーケティングチームがそれを個別化し、より良いものにするための実験を行い、さまざまな顧客のニーズに対応するために最適化することは非常に困難です。
ウェブサイトを最適化するためのツールは、設定が非常に複雑であり、大幅なエンジニアリングのサポートなしには設定できないか、ソースウェブサイトのコンテンツが設計および管理される場所とは別に使用することが困難なことがよくあります。
これがWebflowが解決しようとしている次の大きな問題です。
Webflowの目標は、マーケティングチームやWebエージェンシーに、信じられないほどのウェブ体験を構築するだけでなく、異なるオーディエンスに合わせてサイトを個別化し、どのバージョンがより優れているかをテストするための実験を簡単に作成し、ウェブサイト全体のバイヤージャーニを最適化してコンバージョンと収益を促進する能力を提供することです。
これらの機能を1か所に統合することで、私たちは統一されたウェブサイトエクスペリエンスプラットフォーム(WXP)を構築しています。
このビジョンを持って、デジタル体験の最も重要な部分(ウェブサイト)を取り上げ、マーケティングチームがコードへの依存を打破し、以前に到達できなかった速さで革新することができる視覚優先のプラットフォームを作成しています。
これにより、収益を生み出すことができるマーケティングチームだけでなく、ウェブ上のすべての人にとってより良い体験が実現すると考えています。
Intellimize & Webflow: 同じ原則に基づいて構築
Intellimizeは同様の目標で設立され、構築されました。
Intellimizeチームは、エンジニアリングのサポートなしでマーケティングチームがウェブサイト体験を深く個別化できる素晴らしい製品を作成しました。
Intellimizeチームとの最初の会話から、彼らはWebflowと似たようなビジョンを持っているだけでなく、マーケティングのコード依存を解消する鍵は、マーケティングが常に開発チームからの助けを必要とせずに使用できる視覚優先のツールを構築することだという同じ気持ちを共有していることを知っていました。
設立以来、IntellimizeはSumo Logic(10億以上のページバージョン、変換率の53%の向上)、Snowflake(変換率の60%の増加、予約されたミーティングの49%の向上)、Drift(変換率の129%の改善、280万ドルの追加収益)などの顧客に大きな影響を与えてきました。
IntellimizeのアプローチはWebflowと完全に一致しており、組み合わせることで、過去10年間にウェブサイト開発市場で行ってきたように、広範なウェブサイト体験市場を攪乱することができます。
What's NEXT?
IntellimizeチームをWebflowへ迎えることに非常に興奮しています。
今後数か月間で、WebflowはIntellimizeをWebflowプラットフォームに統合し、すべてのお客様がWebflow内で高度な個別化と実験を実施できるようにします。
Intellimizeのお客様にとっては、製品は変わりませんし、一緒に成長するのを楽しみにしています。
これはWebflowにとって大きなマイルストーンであり、信じられないほどのウェブサイト体験を構築したいすべてのマーケティングチームにとっても重要なことです。




